Hello,
I have already opened a thread about this issue, but I thought I had it resolved. Today I encountered the same problem once again. This is the closed thread about the problem.
To help you debug I have created a git repo with the exact problem I am encountering.
https://github.com/Billydg/Handsontable-React-template
Please be noted it takes some refreshes on the page for the problem to happen. Sometimes the page even gives an error message, please ignore that.
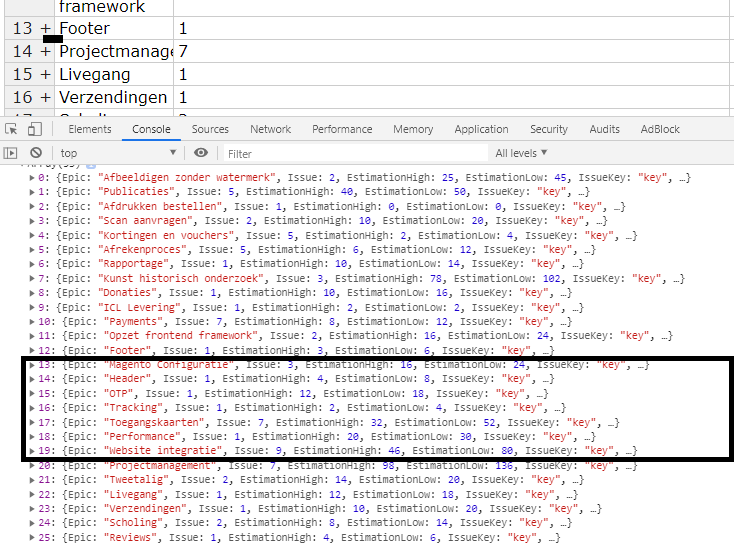
The real problem which happens is that you can clearly see in the console.log that 53 items are served to the table, but only 45 render. This happens about every 10 refreshes.
Here is a video showing the problem, using the provided git repo:
I hope you can give me some insights as to why this might be occurring.
Have a nice day!
Thank you for sharing all the resources. I will test it out locally.
It looks like we’re missing these records (which are in the middle of the list)
The fact that they are missing from the middle makes me really curious. I will ask our collegue to check this out on his device.
yes really interesting, thank you for keeping me up to date!
Hey @billy_degraaf
this task was very mysterious with the rows missing from the middle of the grid so I’ve ask for help. Here’s the information from our developer:
It seems that the client problem appears when getData function ones returns one result (e.g. sampleData ) and then return a different result (e. g. sampleData2 ). But the root of this problem is a double getData call in the componentDidMount. If we trigger it only once the problem doesn’t happen.
componentDidMount(){
this.props.getData().then(()=>{ //these fakes some async actions to redux that are happening in my application
this.setState({nestedTableData : this.items(this.props.data)})
})
}
That seems more like a fix to make the table work, instead of actually fixing the table. But no worries, I thank you for your hard work into giving me a solution for this problem.
Have a good day.
1 Like