I want to add filters on hot-table and unable to add it.
I have tried using this code.
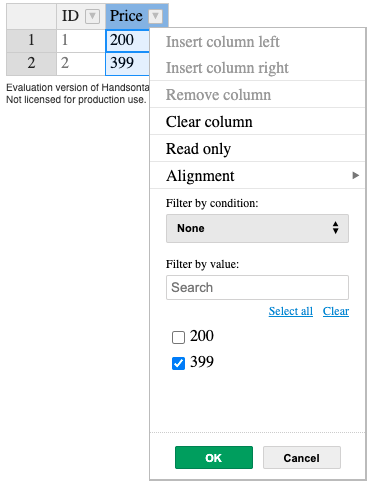
<hot-table settings="{ filters: true, dropdownMenu: [‘filter_by_value’,
‘filter_action_bar’,
‘filter_by_condition’,] , afterChange: afterChange}"
row-headers=“false”
min-spare-rows=“minSpareRows”
licenseKey= “non-commercial-and-evaluation”
datarows="$ctrl.unPlannedData"
Hi @mjunaidkhan94
Here you can find an example in Angular with filters and dropdownMenu enabled: https://jsfiddle.net/aszymanski/dp8fys73/
Hi @adrian.szymanski, thanks for you reply but i guess it’s implementation of angular 2 and onward but i need to implement it on Angular 1.
I see. I was able to find and modify an example based on Angular.js but it will work properly only with very old version of Handsontable: https://jsfiddle.net/aszymanski/09a7zcL6/
Hi,
hot table is showing only one column when i click on it, then all columns and data will be shown and how to use afterOnCellMouseDown in angularjs(angular 1) hot-table. Can you give any sample.
Thanks
?? @adrian.szymanski
Can you please help?
Hi @mjunaidkhan94
My colleague is out of the office today.
What browser/system do you use to test his demo? When I open it up I see two columns (instead of one)

and the filters are working correctly
Hey @mjunaidkhan94 do we have any updates regarding this issue?