Hello,
I’m having a problem with culture in numericFormat property, which is not taken into account when displaying my grid. I’m using Angular8 and latest handsontable version.
I’m adding this property to my main setting object :
numericFormat: { culture: 'fr-FR', pattern: { thousandSeparated: true, mantissa: 2}},
While adding this at imports of my component
import * as numbro from 'numbro';
import frFR from 'numbro/dist/languages/fr-FR.min';
// Numbro initialization
numbro.registerLanguage(frFR);
What is super strange is that if I change mantissa it apply changes, but culture stay the same default one (decimal separator should be “,” instead of “.”).
I tried in a stackblitz and its working fine so i don’t know what I’m missing.
(https://stackblitz.com/edit/handsontable-angular-numbrov2-vdqykv?file=src/app/app.component.ts)
Thanks in advance,
Nikolas
Hi @nikolas.ethore
I’m not sure I fully understand you.
Could you look at this demo - https://stackblitz.com/edit/handsontable-angular-numbrov2-q2pzcq?file=src%2Fapp%2Fapp.component.ts?
In this example, we have a euro currency in cells.
Do you want to achieve something like this?
You can’t mix pattern: '$ 0,00.00' with { thousandSeparated: true, mantissa: 2 } because you override the languages defaults.
My goal is not specifically to format currency cells, but classic numeric cells.
If you check this stackblitz : https://stackblitz.com/edit/handsontable-angular-numbrov2-gizyad?file=src/app/app.component.ts
It works well with object pattern.
But in my app I can’t find a way to apply the correct decimal and thousand separators of my culture. I think it may be because I’m badly registering language in numbro to make it understandable by handsontable.
If you’ve any idea …
Thanks !
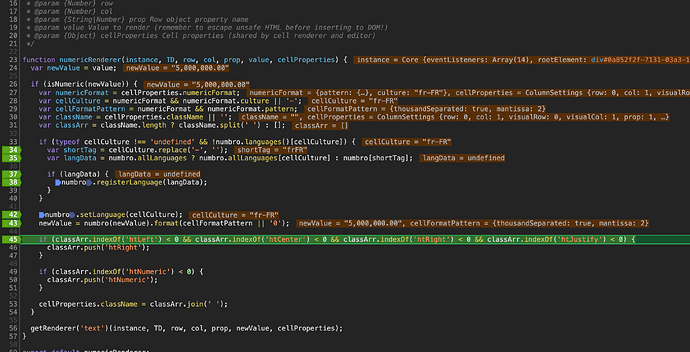
It seems something wrong is happening in NumericRenderer, and don’t know why
langData should not be undefined right ?
It’s hard to say since the same code works in the demo.
Maybe you have some console error/warning.
Is the package.json the same as in demo?
I know, it is driving me crazy 
Yes, same version of numbro in package.json. I think it is that somehow, there is conflict between my numbro and handsontable’s numbro but go no clue on how to fix it.
We had once a similar issue.
So maybe the previous solution fit for you too.
In that case, Handsontable and the client app have to use the same Numbro package.
Here is a link to demo - https://stackblitz.com/edit/handsontable-angular-numbrov2-q2pzcq?file=src/app/app.component.ts
Indeed I need numbro by itself because Its is not only used by handsontable in my project.
What can I do to use only one numbro package, either mine or handsontable’s one ?
Thanks a lot!
I think Handsontable and your app have to use the same Numbro package.
This is the crucial thing.
Hi @nikolas.ethore
did you check the versions of Numbro ? Does it work for you now?
Hi,
I found a workaround to make it work. I just moved the numericRenderer code into my own component as a new renderer, then using it for my cells.
In this case it is using my version of numbro, so no problem.
You can consider it as solved.
Thanks
Thank you for the update.