Hello Team,
i use tabs to have a multiple table , when i use outsideClickDeselects , it’s hiding the selected table when i go to next tab.
Hello Team,
i use tabs to have a multiple table , when i use outsideClickDeselects , it’s hiding the selected table when i go to next tab.
Hey @MZ1000_1
Could you share a demo where this issue can be replicable?
Is there any alternative available for outsideClickDeselects
To give an alternative I would need to understand the problem.
If you cannot share a demo, may I ask for a screen recording?

I am sorry but I cannot download this file and it is too small to see. Can you upload it via weTransfer for example?
Please send Your Email ID , i will send it via Onedrive
Sent the file to this email id aleksandra.budnik@handsontable.com
Thank you. I got the file.
I haven’t noticed if you set up a fixed height/width for tables that are in the tables that are hidden.
Alternatively, you can try to call the render() method on those instances once a user clicks the table.
can you show some demo on the render code
Hello ,
can you please give example for this
The render method is a Core method. It is called for the instance.
Here are our docs https://handsontable.com/docs/8.1.0/Core.html#render
Then when DIV class TAB is the one that holds the handsontable I propose to do
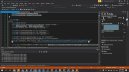
document.querySelector('.TAB').addEventListener('click', function(){
setTimeout(function(){
instance.render()
}, 100)
})
the setTimeout() could be helpful to make sure that all other elements are already recalculated.
.TAB Means?
Can You please put it in JSFiddle.
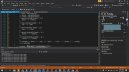
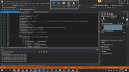
Here is a demo https://jsfiddle.net/AMBudnik/4jrqt5za/
I do not know how the TABs are set in your application so I just created a DIV.
Thanks this works Good , please close the ticket.