Hello,
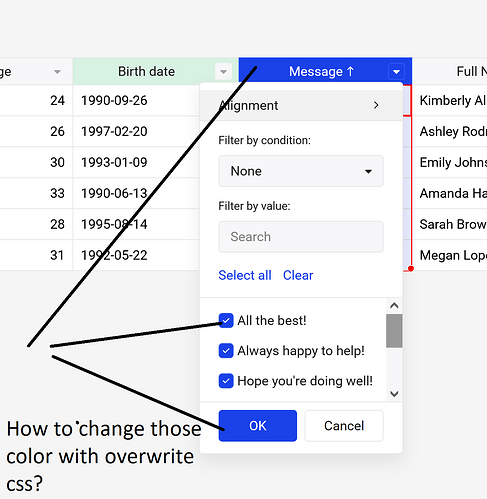
How can I change the color representation in the image below by overriding the CSS?
I hope you can provide me with a simple example or just the style that I could change those three sections of the color.
Thank you in advance
Hi @ykifahh
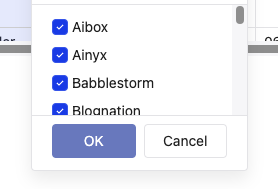
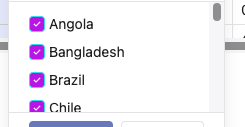
The button OK can be changed via --ht-primary-button-background-color: class
It also has its hover class --ht-primary-button-hover-background-color and focus class --ht-primary-button-focus-background-color (used when for example someone uses keyboard to navigate to the button).
Then --ht-checkbox-checked-border-color is a border for a checkbox and --ht-checkbox-checked-background-color is the background for the checkbox.
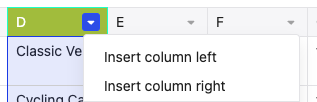
and finally the column header that is actively selected. Here --ht-header-active-border-color: is the border class for it and here’s the background --ht-header-active-border-color
If you would also want to alter the color of the dropdown menu button then it is --ht-icon-active-button-hover-border-color for the border and --ht-icon-active-button-hover-background-color for the backgrond

Here’s a demo with all those changes applied handsontable (forked) - StackBlitz
And here you can read more about how to create a upload a custom theme Themes - JavaScript Data Grid | Handsontable.
Thank you