Good morning, all,
First of all this is a follow up question that came up while working on the following topic:
Parnet Child Checkbox - Getting help / Questions - Handsontable Forum

My request does not have to be that complicated where given one of the child-row-id then I need to find its parent.
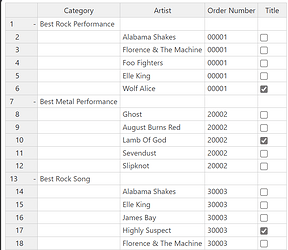
What I would really like to achieve is when a child row, its checkbox gets checked/true then all of its siblings disabled
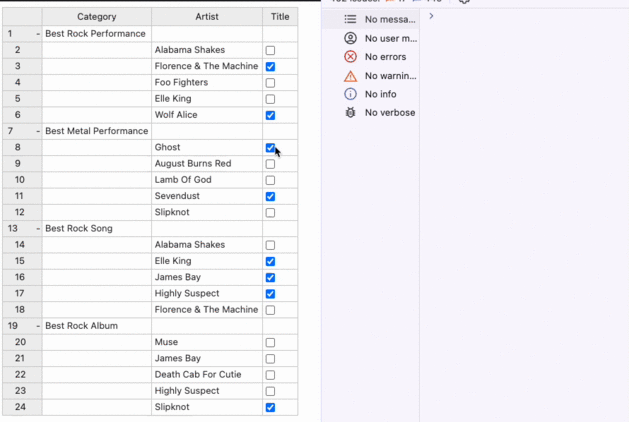
For the demo we can resume on the following one done by @aleksandra_budnik
handsontable - StackBlitz
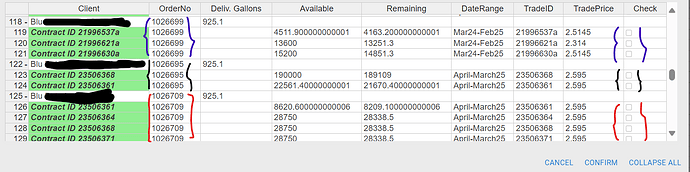
For my work, I tried something like the following but that was not working ![]()
Please do not be a lot of attention to my code as I was not sure if I was doing it right and then moved to keep debugging and gave up.
afterChange: function (changes, source) {
if (source === 'edit') {
changes.forEach(([row, col, oldValue, newValue]) => {
console.log('Changes:', changes);
console.log('Row:', row);
console.log('Column:', col);
console.log('Old Value:', oldValue);
console.log('New Value:', newValue);
console.log('col:', col);
console.log('hotSettingsBlu.columns.length:', hotSettingsBlu.columns.length);
if (col === hotSettingsBlu.columns.length - 1 && newValue === true) {
console.log('Checkbox checked for row:', row);
const orderNo = '1022999';
//console.log('Order number:', data.OrderNo);
hotDataBlu.forEach((data, index) => {
console.log('Checking row:', index);
console.log('Data OrderNo:', data.OrderNo);
console.log('Is it the same row?', index === row);
console.log('row:', row, "index: ", index);
if (data.OrderNo === orderNo && index !== row) {
console.log('Disabling checkbox for row:', index);
// hotTableComponentBlu.current.hotInstance.setDataAtCell(index, hotSettingsBlu.columns.length - 1, false);
}
});
}
});
}
}
As you can see here const orderNo = '1022999'; I started statically for troubleshooting
function getParentIndexes() {
const parentIndexes = [];
let parentIndex = 0;
for (let i = 0; i < sourceDataObject.length; i++) {
if (sourceDataObject[i].hasOwnProperty('__children')) {
parentIndexes.push(parentIndex);
parentIndex += sourceDataObject[i].__children.length + 1; } } return parentIndexes; }
I do know for sure that ParentIndexes and its siblings they will always always share same unique ID/OrderNumber/InventoryID col.
Thanks a lot!