So, I think this used work, but I cannot figure what I did wrong to make it not work.
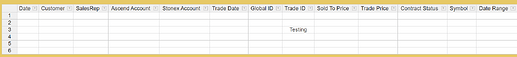
if I have the following table:
I copied the above Testing text “ctrl+c”
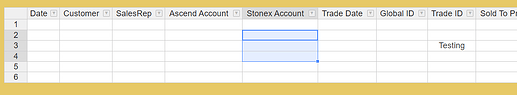
Then selected the following range:
Then I did “ctrl+v”
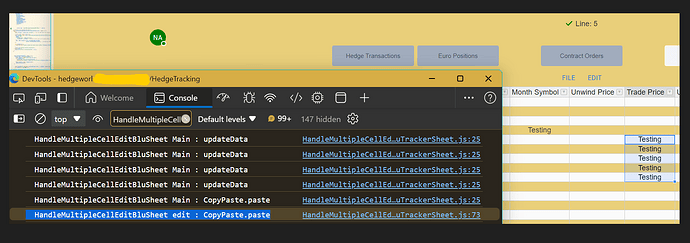
afterChange does not get trigger
now it seems the only I can have the following function to be trigger:
afterChange: (changes, source) => HandleMultipleCellEditEuroSheet(
changes,
source,
setUserInfo,
selectedStartRow,
selectedStartCol,
websocket,
CurrentUserData,
FetchDataEuroSheet,
setStatus,
selectedEndRow,
sendWebSocketMessage,
data,
setSelectedRows,
hotTableRefEuro,
getSelectedRows
),
which is related to :
const HandleMultipleCellEditEuroSheet = (changes,
source,
setUserInfo,
selectedStartRow,
selectedStartCol,
websocket,
CurrentUserData,
FetchDataEuroSheet,
setStatus,
selectedEndRow,
sendWebSocketMessage,
data,
setSelectedRows
,hotTableRefEuro
,getSelectedRows) => {
const FetchAllUserInfoOnly = async () => {
console.log(" FetchAllUserInfoOnly ")
const response = await fetch('/api/user-info');
if (!response.ok) {
console.log(" Error API FetchAllUsersInfo ")
throw new Error(`Network response was not ok (status ${response.status})`);
}
const userInfo = await response.json();
setUserInfo(userInfo);
};
const chicagoTime = new Date().toLocaleString('en-US', { timeZone: 'America/Chicago' });
if ( source === 'updateData') {
}
if (source === 'edit') {
console.log('EuroSheet before getSelected Changed selectedEndRow:', selectedEndRow);
console.log('EuroSheet before getSelected Changed selectedStartRow:', selectedStartRow);
setSelectedRows(getSelectedRows(hotTableRefEuro))
UpdateUserTableWithCoordAndStatus(selectedStartCol,selectedStartRow);
// checkIfSessionBackendIsActive(); // Call the function
// checkSessionExpiration();
console.log(" Session resetActivityTimerKeydown 2");
// Ensure WebSocket connection is established before sending a message
console.log('WebSocket state before sending:', websocket.readyState);
const MessageSocketGroupPleaseUpdate = {
content: 'PleaseUpdateEuro',
username: CurrentUserData.username,
color: CurrentUserData.color,
coordx: selectedStartRow,
coordy: selectedStartCol,
SheetName: "Euro",
inputFieldOne: null,
};
sendWebSocketMessage(MessageSocketGroupPleaseUpdate);
setStatus('Saving...');
const RowsWereChanged = data.slice(selectedStartRow, selectedEndRow);
// Use the state variable RowsWereChanged containing edited rows
const changedRows = RowsWereChanged.map(row => ({ ...row, last_modified: chicagoTime }));
// Print the table before and after changes
console.log('Table Before Changes:', data);
console.log('Changed Rows:', changedRows);
console.log('EuroSheet Changed selectedEndRow:', selectedEndRow);
console.log('EuroSheet Changed selectedStartRow:', selectedStartRow);
fetch(`/api/EuroSheet/update-multiple`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(changedRows),
So again the only way to trigger the above function which my main database backend update is after I do ctrl-v I will have to find empty cell or any cell and click on it then click double “Enter”
I swear I remember that I used do “ctrl+v” and my afterChange gets trigger with the [edit] flag
I might be mistaken but idk
Is there any workaround or recommending. I am okay with going to singular cell and click double “Enter” but the issue with that is my AfterChange -> HandleMultipleCellEditEuroSheet is only going send process the only selected row and when i go to empty singular cell and click enter, it will send that only row:
const RowsWereChanged = data.slice(selectedStartRow, selectedEndRow);
Please help me ![]()