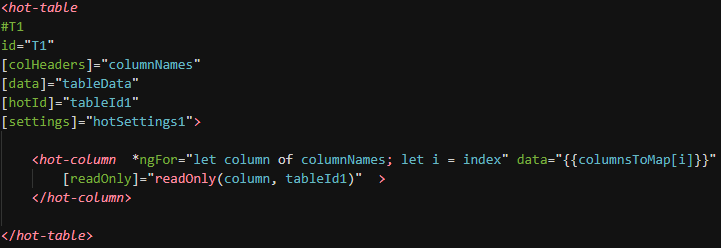
Hi @aleksandra_budnik
This is one of the hotSettings:
/*********************
* HOTSETTINGS TABLA 1
*********************/
hotSettings1: Handsontable.GridSettings = {
formulas: true,
rowHeights: 30,
contextMenu: {items:{
"Añadir Comentario":{
name: 'Añadir Comentario',
callback:(key, options) =>{
let col = options[0].end.col;
let row = options[0].end.row;
this.hotRegisterer.getInstance(this.tableId1).getPlugin('comments').showAtCell(row, col);
},
hidden: ()=>{
// Se obtiene la fila y la columna que ha sido clickeada. (indice de estas)
let row = this.hotRegisterer.getInstance(this.tableId1).getSelectedLast()[0];
let col = this.hotRegisterer.getInstance(this.tableId1).getSelectedLast()[1];
let listOfNumber: number[] = [];
for(let i=0; i<this.limitOfHeaders; i++){
listOfNumber.push(i);
}
if(listOfNumber.includes(col)||[0,8,7].includes(row) || this.rOnly){
return true;
}else{
return false
}
}
}
}},
manualColumnResize: true,
comments: true,
licenseKey: 'non-commercial-and-evaluation',
fixedColumnsLeft: 7,
//Para asignar colores a los headers
afterGetColHeader: (col, TH) => {
this.colHeadersColor(col, TH)
},
//AFTERCHANGE Se activa cuando se realiza algún cambio a cualquier celda
afterChange: (changes) => {
this.afterChangeTable1(changes);
},
cells(row, column) {
if (column != 0 && row != 8) {
return {
renderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments)
if(td.className == "isDirty"){
td.style.background = "#E2D6F3"
}
try {
/**
* Se convierte al formato de número para que las fórmulas
* funcionen
*/
td.className = "htRight"
value = Number(value.toString().replace(",", ".")).toFixed(2)
td.textContent = value.toString().replace(".", ",").replace(/\B(?=(\d{3})+(?!\d))/g, ".");
if (row == 0) {
td.style.backgroundColor = "#E2F6DA";
}
if (row == 7) {
cellProperties.readOnly = true
td.style.backgroundColor = "#FFE699"
if (col == instance.countSourceCols() - 1 && value > 0) {
td.style.color = '#C74687'
}
}
if (col == instance.countSourceCols() - 1 && row != 7) {
if (value < 0) {
td.style.color = 'red'
}
}
} catch (error) {
console.log(error)
}
}
}
}
else if (row == 8) {
return {
renderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments)
if (col != 0) {
td.className = "htRight"
}
if (col == 0) {
td.style.backgroundColor = "#E2EFDA";
} else {
td.style.backgroundColor = "#FFE699";
}
if (col != 0) {
if (td.textContent == "#VALUE!") {
td.innerHTML = "0%";
cellProperties.readOnly = true;
}
else {
td.textContent = Number(td.textContent).toFixed(2) + "%";
}
}
if (col == instance.countSourceCols() - 1 && value > 0) {
td.style.color = '#C74687'
}
cellProperties.readOnly = true;
}
}
}
else {
return {
renderer(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments)
if (col == 0) {
td.style.backgroundColor = "#E2EFDA";
} else {
td.style.backgroundColor = "#FFE699";
cellProperties.readOnly = true;
}
}
}
}
},
afterInit : () => {
this.setComents(this.tableId1);
this.interactiveService.sett1(true);
this.interactiveService.setT1Aux(true);
this.interactiveService.setT1Aux2(true);
for(let i = 0; i < this.columnsToMap.length; i ++){
this.inicialWidths.push(this.hotRegisterer.getInstance(this.tableId1).getColWidth(i))
}
}
}
colHeadersColor function:
colHeadersColor(col, TH){
if (col == 0 || col == 1 || col == 2 || col == 6) {
TH.style.backgroundColor = "#44546A";
TH.style.color = "#ffff";
}
else if (col == 3) {
TH.style.backgroundColor = "#92D050";
}
else if (TH.textContent.search("Real") != -1) {
TH.style.backgroundColor = "#00B050";
}
else if (TH.textContent.search("Prevision") != -1 || col == 5 || col > this.columnNames.length - 3) {
TH.style.backgroundColor = "#FFFF00";
}
else if (TH.textContent.search("Prev ") != -1 && col < 19) {
TH.style.backgroundColor = "#FFF2CC";
}
else if(col >= 19){
TH.style.backgroundColor = "#FFDFCC";
}
}
And AfterChangeTable1:
afterChangeTable1(changes) {
try {
changes.forEach((changes, src) => {
let row = changes[0]
let col = changes[1]
let newValue = changes[3]
/**
* Asigna el valor real de la celda en formato número
*/
if (newValue.includes(",")) {
let indexCol = this.columnsToMap.indexOf(col.toString());
let value = Number(newValue.toString().replace(".", "").replace(",", ".")).toFixed(2)
this.hotRegisterer.getInstance(this.tableId1).setDataAtCell(row, indexCol, value);
}
if (!newValue) {
let indexCol = this.columnsToMap.indexOf(col.toString());
this.hotRegisterer.getInstance(this.tableId1).setDataAtCell(row, indexCol, "0.00");
}
let indexCol = this.columnsToMap.indexOf(col.toString());
this.hotRegisterer.getInstance(this.tableId1).setCellMeta(row, indexCol, 'className', 'isDirty');
this.hotRegisterer.getInstance(this.tableId1).render();
this.getHandsontable3();
this.getHandsontableIndicators1();
});
} catch (error) {
console.error();
}
}
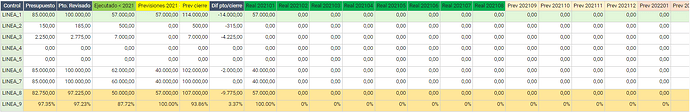
Most tables look like this
Thank you
![]() hope you’re fine.
hope you’re fine.![]()