We are facing a very simple problem (at least) what i though.
We have data set that is bound to the handsontable. About 5000 rows and 10-15 columns.
The cell is display and a number value. There is another property on the data object that controls whether a cell’s background is yellow or not.
So we thought we could use renderers. But this makes the grid rendering extremely slow and unsuable.
Here is our example.
https://jsfiddle.net/0tuqm3j6/5/
I have seen examples of performance online where 10000 cells scrolls well but really not with a dataset like this and problem like this.
We are planning on buy a company wide license to this product if we are able solve this performance problem with your help. (about 300devs)
I hope you are able to help.
Thanks
Neelima Godugu
EOG Resources, inc.
I also want to add that the background of the cell could be dynamically changed once the data is rendered by user changing the flag’s value.
In the example I posted, some data has the flags set to “Y” based which cell background is Yellow on load but using the ShutIN button on the top, i can select some cells and click on that button to toggle the background on and off.
Hi @neelima_godugu
you can use cells method to generate classes with backgrounds. You just replace
cellProperties.renderer = “negativeValueRenderer”; // uses lookup map
in
cells: function (row, col) {
var cellProperties = {};
var data = this.instance.getData();
cellProperties.renderer = "negativeValueRenderer"; // uses lookup map
return cellProperties;
}
with a loop when you check if hot.getDataAtCell(row, col) === yourValue and if it does than attach a class like cellProperties.className = yourClass
Hi Aleksandra
Thank you for your response.
A few questions.
- THe value that I am looking for his not a visble cell. It is just a property on the object on the data. Will it perform OK if it is getDataAtProp():? When I used that in renderer it performs badly
- Not sure if cells function is executed when values of data change underneath,.Does it?
- What is a lookup map? And I am not sure I understand what you mean “using a loop”. Can you provide a sample of what you are talking about?
-Neelima
Hi Neelima.
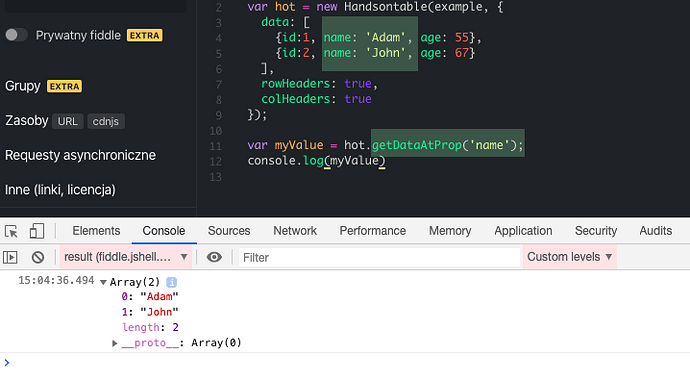
Here’s Handsontable example - JSFiddle - Code Playground an example for the getDataAtProp method.
The following method will return all the values for a certain property (in this example name) in an array.
If you’d use an array of arrays instead of an array of objects you’d call getDataAtCol(index_of_column) to get the same data.
If you’d like to get meta data underneath (also the custom made). You can call the getCellMeta. Here Handsontable example - JSFiddle - Code Playground I have a great demo that shows the power of meta data.
Not sure if cells function is executed when values of data change underneath,.Does it?
You are right. If you have metadata, cell styling or formatting cells method won’t rerun - it is triggered by the afterChange hook, that follows cell value changes.
What is a lookup map? And I am not sure I understand what you mean “using a loop”. Can you provide a sample of what you are talking about?
The lookup map has been provided in the first demo, the one that you’ve sent. I guess that this is just a name.
I allowed my self to use a new demo as 20000 lines of code aren’t manageable in JSFiddle to generate the loop I’ve mentioned before. Here Handsontable example - JSFiddle - Code Playground I’ve replaced the renderer with cells method that uses getDataAtCell to check if a certain cell has a negative value.
ps. Can you send me a message to support@handsontabe.com? If Clients have more complex cases it is easier to exchange emails.
Aleksandra,
Thanks for the prompt reply.
I think I understand getDataAtaProp. That is what i was using my original jsfiddle example but inside a renderer.
Can you do a small sample for me where the value attached ot a cell changes on the fly and then we update the cell’s classname.
I am going to sending to support as well.
Yes, thank you so much. Let me try incorporating into pour sample.
1 Like
Aleksandra
Unfortunately the cells function is limited in terms of what functions I can access…
https://jsfiddle.net/z3dtbc9j/23/
Please try this sample above. I can’t seem to access any methods other than getDataAtCell.
Trying a very simple examp;e to set the cell background color but can’t…
https://jsfiddle.net/tnj67dxe/57/
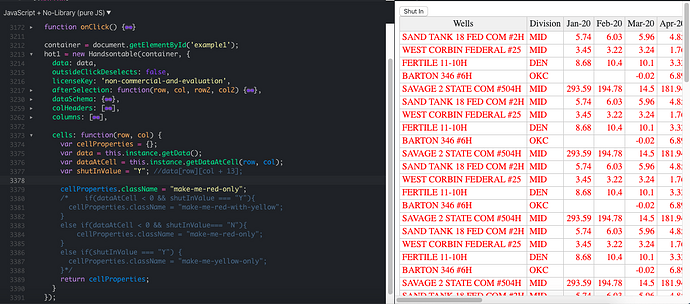
The simple example (https://jsfiddle.net/z3dtbc9j/23/) loads only red color for all the cells. The rest is commented out. As we can see all the cells use this class.
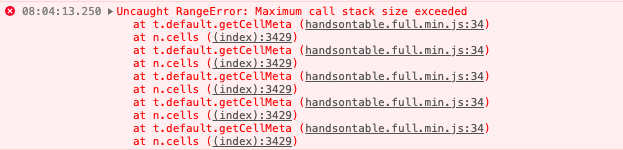
The complicated example (https://jsfiddle.net/AMBudnik/p2814esf/) does not load as there’s an infinite loop somewhere
I will test this example and get back to you later today.
Hey Aleksandra
I was trying a lot of things over this long weekend but came up short.
So couple of things I noticed.
1.settings the className in cells function like you suggested doesn’t work. When i check the className later in my onclick function. it is set to htNumeric htRight and not my class name as I expected
2. So instead of using cells function, i thought I could write a JS function outside to loop my data and get cellMeta and setCellMeta. And I called it after I created the HOT table instance. Same outcome as 1.
3. So I thought perhaps my settings were getting overridden so I tapped into the afterRender hook and called my function from there. Voila, the className was “make-me-yellow-only . htNumeric htRight”. Alas, that didn’t make the cell yellow either.
Here is my jsfiddle example. Waiting anxiously for your solution.
https://jsfiddle.net/jrcLf0k9/72/
Looks like the only conundrum is applying the styles after initializing the table.
I’m closing this topic as the issue got solved on emails.