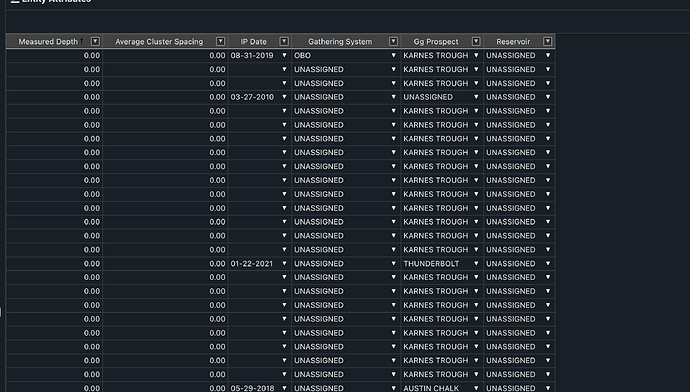
I have a table set up using renderers defined in the column data.
Everything works great.
const getColumns = ({
columnDataSelected,
}: {
columnDataSelected: ColumnMetadata[];
}): ColumnSettings[] => {
const columns: ColumnSettings[] = [];
columnDataSelected.forEach((c) => {
const isString = c.fieldDataType === 'Text';
const isDate = c.fieldDataType === 'Date';
const isNumber = c.fieldDataType === 'Number';
const isCurrency = c.fieldDataType === 'Currency';
const obj = {
data: c.columnName,
title: String(c.uiLabel),
} as ColumnSettings;
if (isString) {
obj.type = 'autocomplete';
obj.source = ['BMW', 'Chrysler', 'Nissan', 'Suzuki', 'Toyota', 'Volvo'];
obj.strict = false;
} else if (isDate) {
obj.type = 'date';
obj.dateFormat = 'MM-DD-YYYY';
obj.correctFormat = true;
} else if (isNumber) {
obj.type = 'numeric';
obj.numericFormat = {
pattern: '0,0.00',
};
} else if (isCurrency) {
obj.type = 'numeric';
obj.numericFormat = {
pattern: '$0,0.00',
};
}
columns.push(obj);
});
return columns;
};
export default getColumns;
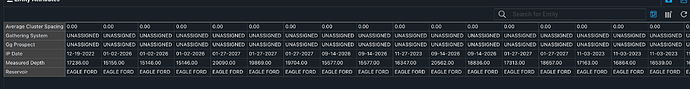
I however have a requirement to display the data in a Pivot Layout.
I created the column and table data to display it correctly but I have an issue where I need to apply the right renderer to the cell. Since I cannot use the column object to define the renderer type I need to somehow do it elsewhere. I was looking at the documentation and thought “cells” could possibly work.
import Handsontable from 'handsontable';
import { CellMeta } from 'handsontable/settings';
// const RendererDictionary: any = {
// autocomplete: Handsontable.renderers.TextRenderer,
// };
const getCells = (row: number, col: number, tableData: any[]) => {
const typeRenderer = tableData[row]?.type;
const source = tableData[row]?.source;
if (col !== 0 && source) {
console.log(typeRenderer);
console.log(source);
if (this) {
// @ts-ignore
this.renderer = Handsontable.renderers.TextRenderer;
// @ts-ignore
this.editor = Handsontable.editors.TextEditor;
}
}
return {} as CellMeta;
};
export default getCells;
I can get the correct renderer and source options for the autocomplete but how can I apply the correct renderer, source options, numeric format pattern, etc…
Your help is appreciated! Thank you
handsontable version 11.1 (React)