Hello,
I am using handsontable for one of my projects and I would like to know if there is a way of hiding only the horizontal scrollbar but still retain scrolling functionality.
I found a similar question where scrollbars were hidden using ::webkit-scrollbar {display: none} but this hid both the vertical and horizontal scrollbars.
Is there a way of hiding only the horizontal scrollbar ? I tried ::webkit-scrollbar:horizontal {display: none} but this had no effect (both scrollbars still visible).
I also tried a similar approach using ::webkit-scrollbar {height:0px} which should impact only the horizontal scrollbar (since you can’t set the height of a vertical scrollbar) but this also affected the vertical scrollbar.
Any help on this would be much appreciated.
Thank you,
Dragos
Hi @dragos_always.simple
It is possible. Here’s an example where the scrollbar is hidden but you still have ability to scroll:
https://jsfiddle.net/aszymanski/e3ohm912/3/
Hello,
I see you have used ::webkit-scrollbar {display: none}.
I have stated that this solution does not work for my question. It hides both horizontal and vertical scrollbar.
I only want to hide the horizontal scrollbar.
Thank you,
Dragos
Hello,
Your example is almost what I’m looking since it hides the vertical scrollbar instead of the horizontal.
I swapped the values for height and width and I’m left with this example:
What I notice is that the first column of handsontable stops rendering where the scrollbar should start. You can also see it in the fiddle:
Is there an option for handsontable to make the first column render as expected ?
Thank you,
Dragos
Hi
I’m glad that helped. As for the second question, that’s a known problem while customizing the CSS with Handsontable, as it’s not taking it very well and there’s not much we can do with that for now.
Hello,
I noticed that the rendering seems to be directly related to the width of the scroll.
In my example I have:
{
height: 0
width: 1.6rem
}
If I change the width to {width: 0.5rem} it makes the rendering better (closer to the last row).
This leads me to the assumption: Is there a line of code that needs to be changed in order for the rendering to use width:0 ? Maybe I can change this in my local .js and force the rendering to believe the width is 0px instead of whatever i have in css ?
Thank you,
Dragos
Hi
I tried to find a solution for this issue but I didn’t manage to find anything reasonable so far. I’m afraid that’s one of the obstacles I mentioned earlier.
Hello,
If you do find anything that can be useful please leave a reply here. It will be greatly appreciated.
Even if it’s not something so reasonable.
Thank you,
Dragos
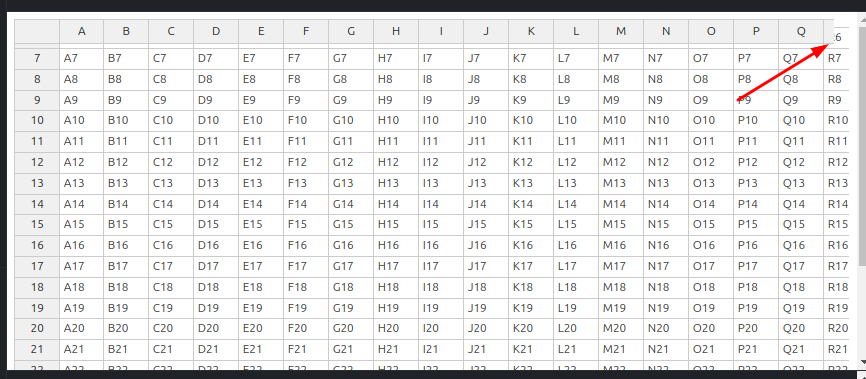
Hello, please advise. Above you discounted the code, how you can hide the scroll, I need to similarly hide the horizontal scroll directly inside the table. And now when I add nesting styles, the scroll is hidden, but the table is indented, how can this be fixed?
The screenshot shows the table header, but I have exactly the same problem with the first column of the table

Hi @andrey3746238
Did you try this approach? https://jsfiddle.net/aszymanski/e3ohm912/3/ It operates on browser and HTML general selectors instead of Handsontable’s container.
Unfortunately, I can’t remove the scroll on the whole html, because this table is used in several places in the application, also I’m afraid that this approach will break the scroll style of the application itself. I need to make this change to a specific table, under a specific class. Thank you for your reply.
@andrey3746238
I understand. I’m afraid that in this case it will break the Handsontable styling as you experienced, as modyfying the core styling of the table often results in unwanted artefacts like this one. This is the similar problem as the original poster had, and we don’t have any solution to this for now.
We are working on making the styling of the table more user friendly, but it’s still in development and we don’t have any estimation for releasing those changes yet.
Anyway, thanks for the answer. And I wish you a good work week:)
1 Like