In one column I have only two values (states of process). Currently on start of hot I see all rows with both values. My objectiv is to show on start only one state - with other words filtered. Now the user cann add the other state to to viewable rows. How can I achieve this?
Or with other words: how can I programatically filter?
Hi @Knoeterich
We do not have an initial filter yet. But you can filter the data right after the instance is created. To do it, you call the addCondition method. And after you set up the condition you call the filter() method to repaint the table.
Thanx for your quick answer.
This code:
const fp = hot.getPlugin('Filters'); fp.addCondition(10, "neq", "R");fp.filter()
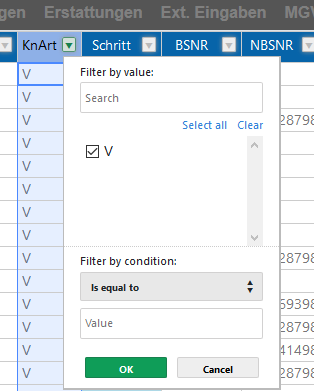
works as aspected, but how you can see in the screenshot: the usrer cannot ‘unfilter’. The value ‘R’ is invisible.
That is true. When you use the filter by value option then the “R” is also visible https://jsfiddle.net/handsoncode/ub953g7n/
Filter by condition runs before the value and it just shortens the list to show only what’s left in the column.
Thanx for your hint. Now I see only the R fatasets. How can I use the neq-feature? Possible solutions for me:
- neq R
- eq V or eq K
Background I have datasets with R, V or K and in the beginning I’d like to show only not R datasets (K or V)
Ah, I found it:
fp.addCondition(10, ‘by_value’, [[‘V’,‘K’]]);