Hi all,
I would like to programmatically select an entire row, such as clicking on row header.
What I’ve done so far (i’m actually using version 1.14.3, I’m planning to upgrade but we can’t right now):
I’ve tried to use currentRowClassName property. however, when i select a column header, this places the given currentRowClassName class on ALL the cells and this is not the intended behaviour.
Do yo uhave an idea on how to do that?
thanks a lot!
Marco
1 Like
Hi @marco.abitabile
Can you create a draft of what you would like to achieve? I am not sure if I understand it right.
Hello @aleksandra_budnik,
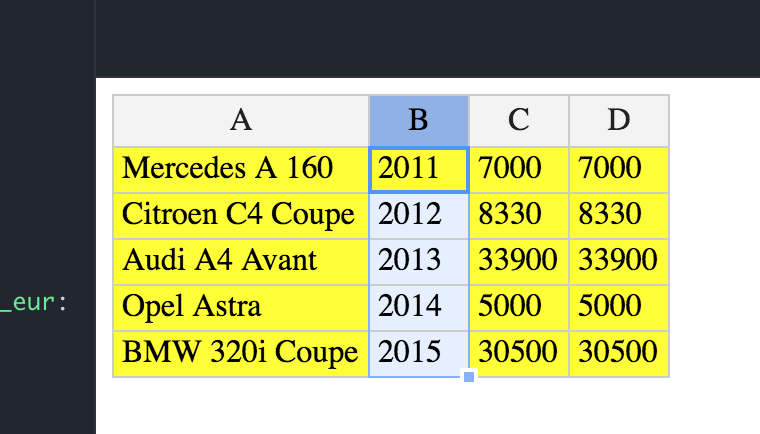
the idea of what i would like to achieve is this (programmatically, for example on a cell-click):
The example above has been done simply clicking on row header.
I’ve tried to use currentRowClassName, such as in this example: Handsontable example - JSFiddle - Code Playground however by using currentRowClassName property if I select the entire column, every cell has the currentRowClassName resulting that the whole table looks selected:
unfortunately this behaviour is not accepted in my use case.
Do you have some hints on how to achieve what I need?
Thanks a lot for your precious help.
Marco
Maybe a setCellMeta (adding class) via afterChange hook will behave better. Here’s an example http://jsfiddle.net/hsg6b8ap/
You just need to erase the classes as soon as any other row is selected
Hello @aleksandra_budnik. Thanks a lot for your help.
Eventually I used your suggestion. For the sake of completeness (may be useful for the community ) I’ve changed your example to use exactly the .highligh and .area class to have the same effect of row selection.
Here the jsfiddle: http://jsfiddle.net/hsg6b8ap/1/
Best
Marco
2 Likes
Thank you for sharing the demo @marco.abitabile
that looks great