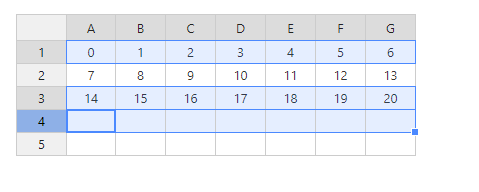
I have a list of rows I want to select programmatically the moment the client renders the Handsontable table without user action. These rows are not necessarily contiguous. Is there any known solution to this issue since the built in selectRows() function can only select a contiguous range?
Hi @maxxue2000
Yes, you can use selectCells() method to select any range of cells. With the use of countCols() it is easier to specify the needed range.
Here’s an example https://stackblitz.com/edit/vitejs-vite-wcvyua?file=main.js,counter.js,style.css&terminal=dev
Is there a way to actually select the row header rather than individual cells? E.g., row 4 in attached image
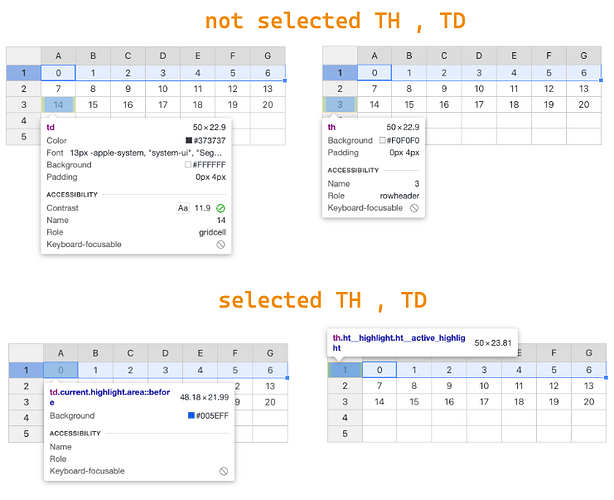
Hi, the selectCells() doesn’t work for TH elements (headers). The selectRows() is the method to select cells (TDs) and the header (TH). But, as you mentioned, it allows us to select only adjacent rows. Demo: https://stackblitz.com/edit/vitejs-vite-mcygke?file=main.js,counter.js,style.css&terminal=dev
Can I ask, what would happen to those selected rows? As maybe we could highlight them with CSS to indicate that something is being processed.
The end goal is just to select multiple non-contiguous rows/columns (the headers not just the cells). I know this isn’t possible with the current API but I was wondering if there are any known workarounds?