I have continue to struggle with a bug using the React wrapper and creating a custom renderer that I use in the first 2 columns of my grid, In my case, those 2 columns are frozen. The bug, which has been acknowledged here is that if you use the react HotColumn and have a custom renderer in a frozen column, when you scroll, the data in the cells disappears. From what I understand, there is no fix planned for this…at least nothing in the near future.
I am trying to see if there is another approach I can take here? The column in question contains an Integer value. I simply want to show an Icon in this column…and when a user clicks it, I bring up a detail page. A custom Renderer would work fine, if it wasn’t for the bug mentioned above…and I cannot go back and remove the react wrapper at this point.
Is there another possible way I can display an Icon in this column without a custom renderer? What are my options?
Hi @mhennessy7
Unfortunately, without custom renderer isn’t possible to add this type of icon.
Have you tried the workaround mentioned by @JanVanRyswyck - https://github.com/handsontable/react-handsontable/issues/154#issuecomment-569056410?
I tried the work around, but it didn’t work for me. The developer mentions in that thread that it should be fixed and work in all wrappers…that post was back from 2019. Is there any scheduled timeframe for a fix for this?
Unfortunately, we are a small company with 3 developers so we are usually totally booked.
Additionally, our React Developer is responsible for new formulas plugin which has to work with our new formulas engine. So I suppose after this he maybe comes back to issue in React wrapper.
But only after we release a stable version of Handsontable 8.0.0 we will plan the nearest task.
Ok…thanks for the update. Do you have a timeframe for when version 8.0.0 will be completed?
The 8.0.0 is already on our develop branch but will be released once we test it.
First, we try to release a stable version of beta-2.
It stays only one regression issue. If we solve this we will can to release a beta-2.
And then we will have to carefully test version 8.0.0 before release.
But with a task like that, there are always some things that could get back to developers. Therefore estimating time is very risky.
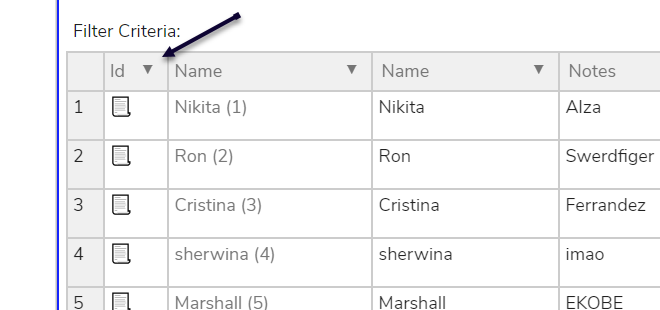
Understood…but sounds like you’re pretty far along. While I have you, would you know how I could remove the dropdown carrot from a specific column? In my case, in the “Id” column, I want to remove the dropdown selection.
Here is a demo with removed dropdown caret from the first column -
Does it work for your project?
Thanks for this…if I keep the TH.innerHTML="", it works fine. I was hoping I could still display an icon in there, but if I put any text at all, I get the following error. I noticed your example works fine if you put text in, but something else is going on in my implementation. For now, leaving it blank will be ok…I will just hope/wait for the fix for the customRender with React.
Speaking of which, could you put me on some notification list so if/when you decide to fix that issue, I could be notified? Even if it’s just when the react developer decides he’ll be working on it in the near future, that would be good to know and then of course when it’s fixed.
Thx
Uncaught (in promise) DOMException: Failed to execute ‘insertBefore’ on ‘Node’: This node type does not support this method.
at DropdownMenu.onAfterGetColHeader (http://localhost:3000/static/js/1.chunk.js:136263:21)
at Core. (http://localhost:3000/static/js/1.chunk.js:135942:20)
at Hooks.run (http://localhost:3000/static/js/1.chunk.js:119319:46)
at Core.runHooks (http://localhost:3000/static/js/1.chunk.js:102575:81)
at TableView.appendColHeader (http://localhost:3000/static/js/1.chunk.js:175656:21)
at Array. (http://localhost:3000/static/js/1.chunk.js:175212:22)
at ColumnHeadersRenderer.render (http://localhost:3000/static/js/1.chunk.js:92280:49)
at TableRenderer.render (http://localhost:3000/static/js/1.chunk.js:93214:26)
at Renderer.render (http://localhost:3000/static/js/1.chunk.js:92448:21)
at MasterTable.draw (http://localhost:3000/static/js/1.chunk.js:94644:153)
at Walkontable.draw (http://localhost:3000/static/js/1.chunk.js:87290:22)
at TableView.render (http://localhost:3000/static/js/1.chunk.js:174917:15)
at Core._refreshBorders (http://localhost:3000/static/js/1.chunk.js:102691:19)
at Core.updateSettings (http://localhost:3000/static/js/1.chunk.js:100757:16)
at DataGrid.getHeight (http://localhost:3000/static/js/main.chunk.js:21066:82)
at DataGrid.CallGraphQuery (http://localhost:3000/static/js/main.chunk.js:20341:18)
at async DataGrid. (http://localhost:3000/static/js/main.chunk.js:20270:11)
If it comes to notification could you write about this subject to support@handsontable.com?
We keep all notifications in this place.
Thanks in advance.