I would like to have rows with cells that are initially read-only with a unchecked checkbox cell on each row that will makes specific cells on the same row editable when checked. I know how to mark cells as read-only initially. However, I’m having trouble finding out how to add an onClick event to the special checkbox cell as well as how to programmatically change a subset of the other cells on the same row as editable. Any help would be appreciated.
Thank you for contacting us. We have an example showing how to change other cells readOnly value based on the checkboxes state. That should be good base to build your own solution: https://jsfiddle.net/handsoncode/jdaxw6o2/
Thank you for the help! That works perfectly. Can the styling of rows in “edit mode” be controlled?. (i.e. Set the background color of the cells to a different color when they are editable)
Setting up styling is a bit tricky at the moment. But we are working on a new Themes project that should make it easier.
Now, you can do that by overwriting the standard TD elements and its .htDimmed class (added along with the readOnly state) background . Here’s a demo Handsontable example - JSFiddle - Code Playground
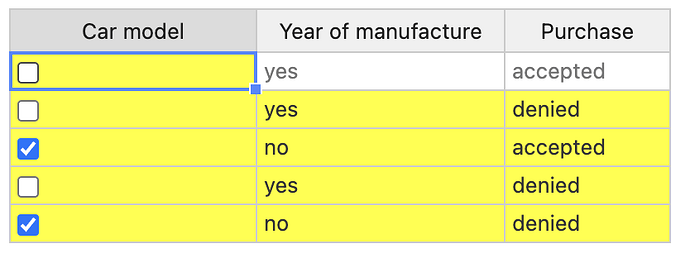
Once someone changes a checkbox from true to false, readOnly cells become white. Editable cells are marked yellow.
Thank you. Any idea when the new Themes project will be available?
Also, I modified your example to demonstrate an issue I am having with handsontable. When I put a checkbox in the header column to select/unselect the checkboxes on all rows, the header checkbox does not change its value when checked, even though it successfully selects the checkboxes on all rows. If I remove the call to .setSourceDataAtCell(), the checkbox works as expected so I’m thinking that event propagation might be getting turned off which is not allowing the checkbox to become checked. Any ideas?
Here is a demo: https://jsfiddle.net/sp3w2g0e/1/
It is still in development. But you can track changes to the project within this pull request New theming system by adrianspdev · Pull Request #11144 · handsontable/handsontable · GitHub
When it comes to the demo I am not sure if setSourceDataAtCell() is a good choice. We made it to keep state of plugins untouched on data change. Also, you’d need to adjust the column header to reflect the checkbox state of data. Here’s an example Handsontable example - JSFiddle - Code Playground (that updateSettings could be simplified on the production).
Now the fact that only the first row changes in comes from your afterChange setup
afterChange: function(changes, src){ //interaction
if(src === 'edit'){
let row = changes[0][0];
The row variable checks only the first change. If there are many changes, you’d need to check them all.
I will avoid setSourceDataAtCell and use setDataAtCell instead. Also, when I add nested headers into the configuration, this solution does not appear to work properly. It also appears that each time the header checkbox click logic it is triggered, the number of event handlers for this event expands exponentially. (See the Console for logging) Any ideas on what I am doing incorrectly?
You missed the line 71 and 83. If you decided to go with nestedHeaders you’d need to change that block of code to use nestedHeaders as well.