Hello
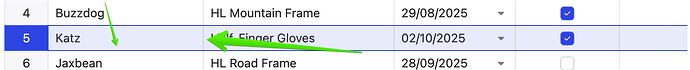
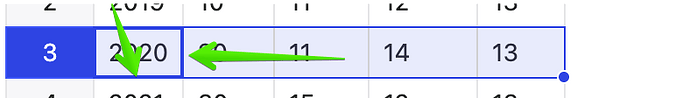
In theme’s demo if I select row or column first cell doesn’t have extra borders (.wtBorder). It looks like library set inline styles ‘disaplay: none’ under the hood. StackBlitz | Instant Dev Environments | Click. Code. Done.
And example with extra borders of first cell I need to remove.
Hi @alexx.globenko
I’m not sure if I understand your requirements correctly. Please tell me what your expected output is. Also, please keep in mind that If you are selecting the whole row, there won’t be additional borders between the cells (horizontally).
I’m expected table displays like on first screenshot if I select the row/column (borders should be across only row/column perimeter). But in case I select the row first cell of this row has right blue bold border. I need remove it.
Hi @adrian.szymanski
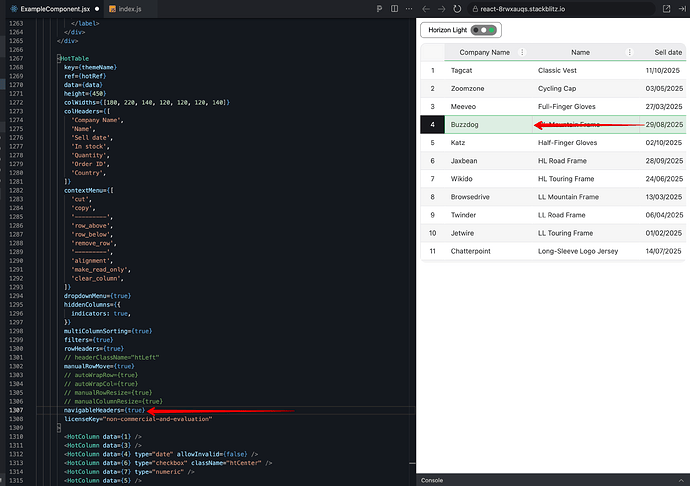
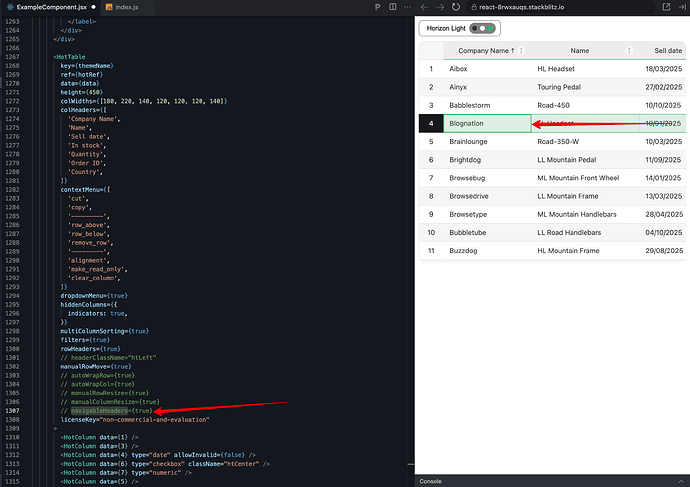
I found the solution. Property navigableHeaders={true} has influence on it.
@alexx.globenko
I’m glad that you found the solution. I will close this topic in that case.