pisklenov
October 1, 2021, 9:42am
1
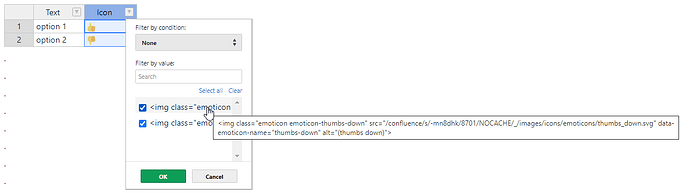
We have a table with HTML content in cells (images for example).
Is it possible to show column filter items as rendered HTML (images) ?
Hi @pisklenov
as mentioned in this topic https://github.com/handsontable/handsontable/discussions/7699 at the moment filter shows exactly what is accessible via getDataAtCell method.https://handsontable.com/docs/angular-custom-context-menu-example/ is an example on how to construct a custom menu option. We mention contextMenu (cell menu) but the syntax is the same as for the dropdownMenu (header menu).
1 Like
pisklenov
October 5, 2021, 11:30am
3
Ok, thank you Aleksandra!