Hello team!
In my ReactJs app, I have a HOT instance on screen. I’ve added callbacks to the Context Menu items “Add row before/after” in the table settings, like the following:
...
contextMenu: {
items: {
row_above: {
callback() {
const rowIndex = this.getSelectedLast()[0];
interactor.insertRowAtIndex(rowIndex);
},
},
...,
},
},
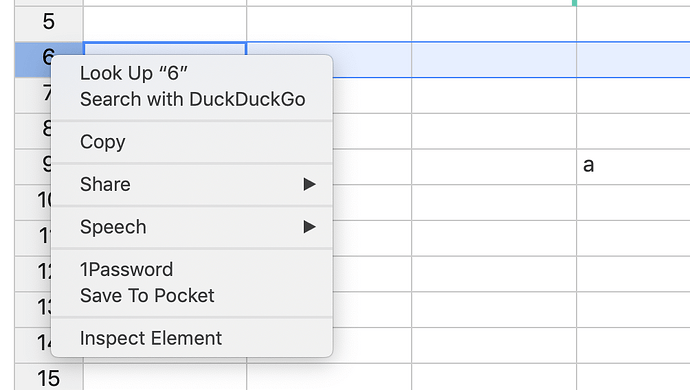
The issue is that the first time I right click on a row header, I get the browser’s default right click menu:
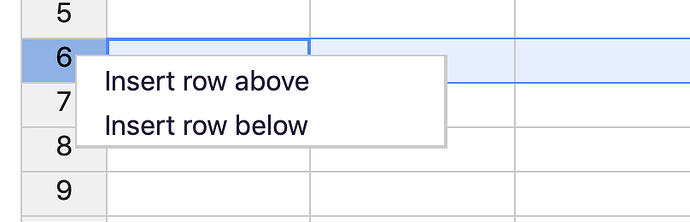
The second time I right clik on the same row header, which is now selected I get the expected Context Menu:
The issue I think it's related to the fact, that I've registered the hook `afterSelectionEnd`, which interferes with the menu. ``` componentDidMount() { const { hotInstance } = this.hotTableComponent.current; Handsontable.hooks.add('afterSelectionEnd', this.afterSelectionEndCallback, hotInstance); }
afterSelectionEndCallback(row, column, row2, column2) {
const { interactor } = this.state;
interactor.cellsSelectionEnded(new MatrixCoordinates(row, column), new MatrixCoordinates(row2, column2));
}
Is there a way to avoid this issue?
I want to keep being informed about the selections, but I also don't want to interfere with the Context Menu.
Thank you for your help