Hi,
I am rotating the text through cellRenderer by
td.style.transform = ‘rotate(30deg)’
But instead of text whole cell is being rotated.
I just want the text to be rotated and height of that cell after rotation should be done accordingly.
Hi @tejasmurkya
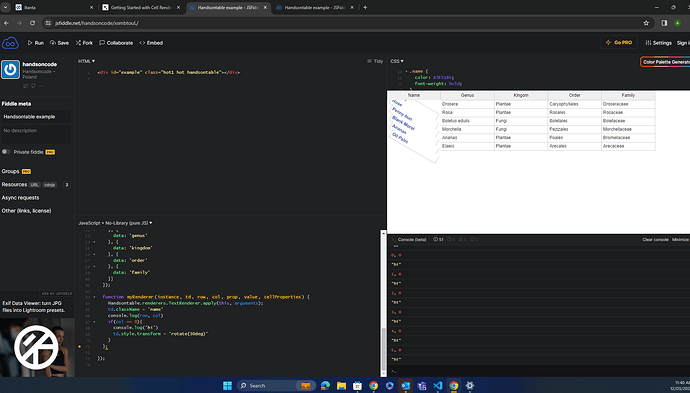
It can be done by creating new HTML element within the cell, passing the value from the editor using template literals, and then style this element accordingly through CSS class. Here’s a simple example: https://jsfiddle.net/handsoncode/9g6bamfL/