Following on from this post about referencing validation errors we need to look at validating rows.
We saw this topic:
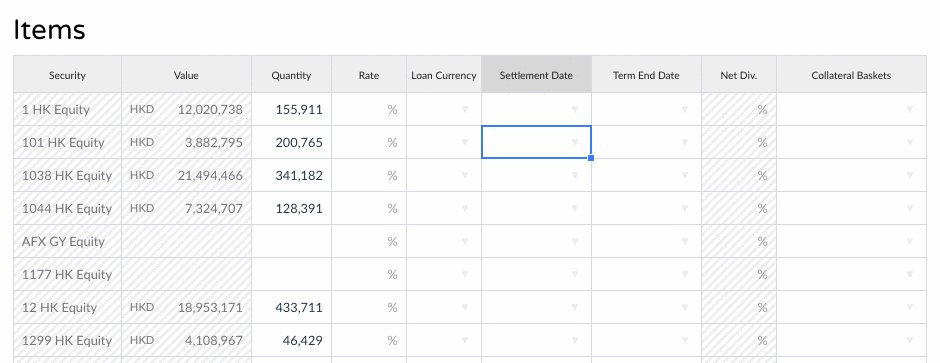
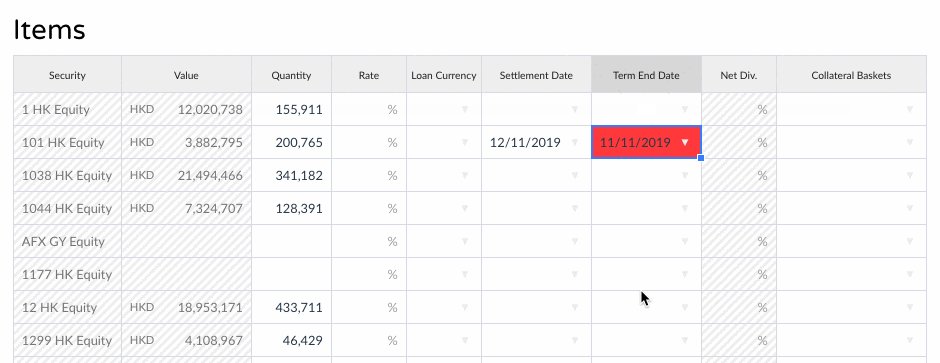
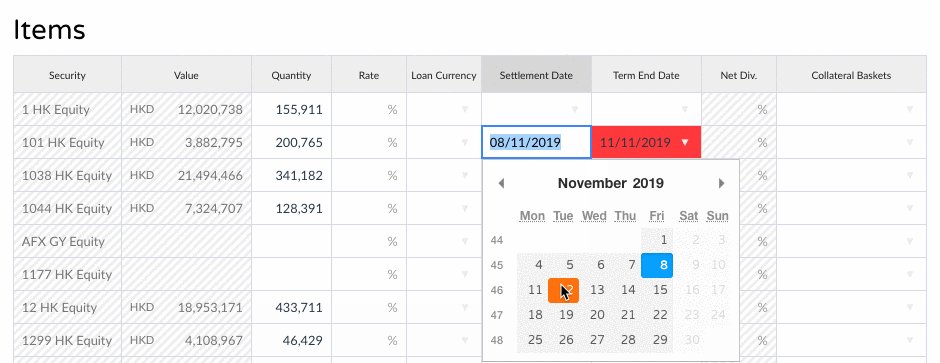
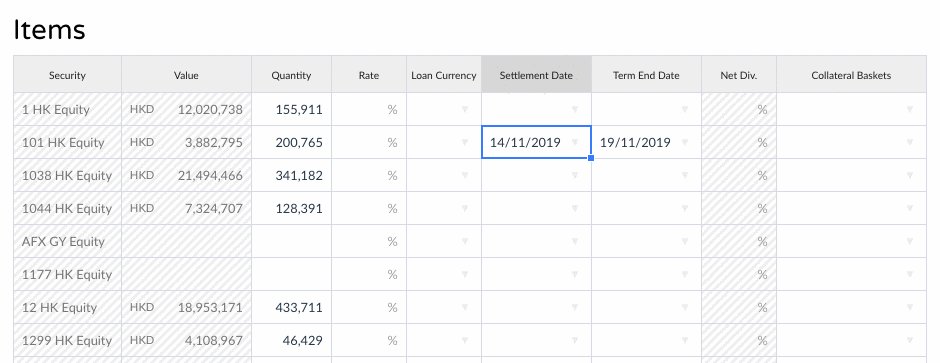
Right now, it seems that there are significant limitations the Handsontable that make row validation more onerous than it should be:
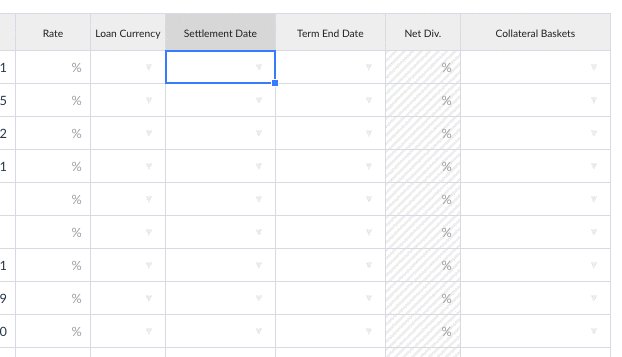
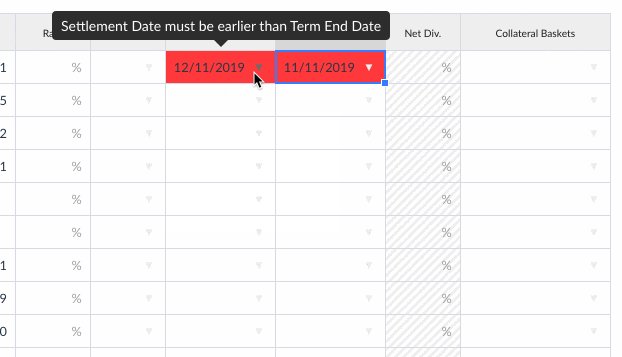
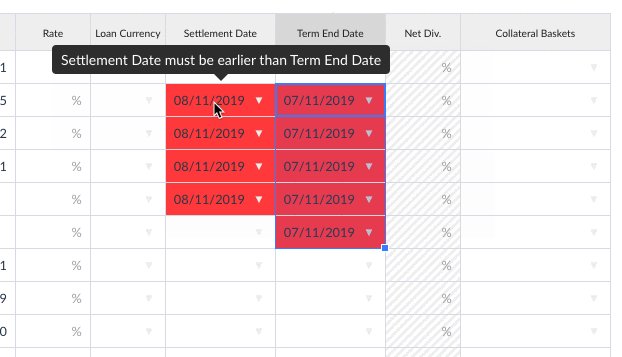
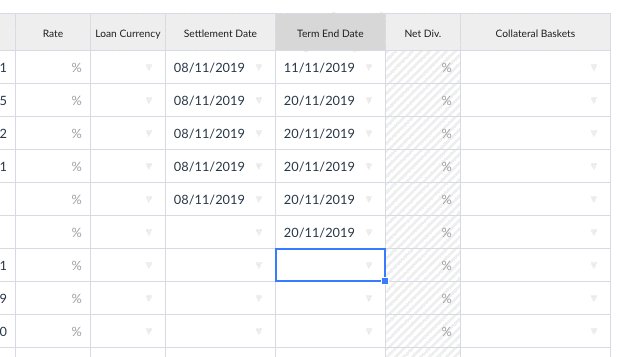
- there is no way to validate a single row
- for each validated cell, there is no context to the row’s other values (the model, in classical terms)
- for each validated cell, there is no way to optimise the fetching of the row data (i.e. do it once per row)
As for workarounds:
- we were considering validating models outside the table, then setting cells as “invalid” but there doesn’t seem to be a way to do this, as validation-specific metadata seems to be held inside a private hash called
priv
@aleksandra_budnik - can you tell us what the progress in this area is?
If it is not going to be solved any time soon, we may consider forking the library in the interim, and adding this functionality and optimisation ourselves.
Clearly, this is far from ideal as we will miss out on any future improvement or updates, but right now, cross-field validation is by-far the most important feature to us!
Can you advise?
Many thanks