Hi,I see your reply in the below topic and you said that this issue has resolved in v14.0, but in fact I try your demo and found that it hasn’t been resolved, when I scroll horizontally, the row height was changed, please help to check, thank you!
Row height with merged cells and fixed columns changes when scrolling horizontally - Getting help / Issues - Handsontable Forum
The issue is gone (row is the same high upon scroll) when you add autoRowSize: true. Updated demo Row height with merged cells - JSFiddle - Code Playground
Before v14.0.0 adding this option made thing worse as the row was too high.
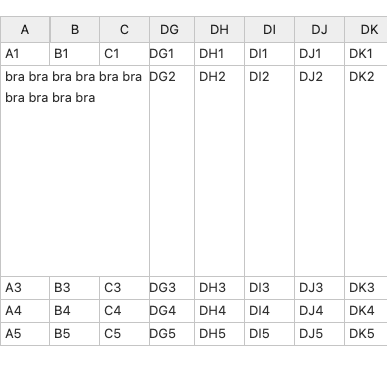
v13.1.0 with autoRowSize: true
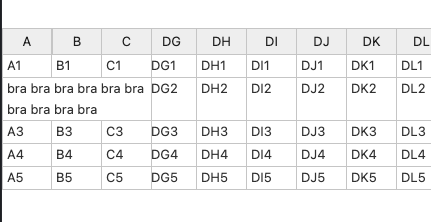
v14.0.0 with autoRowSize: true
However, if by adding autoRowSize: true to your v14+ implementation does not fix the issue please share your project config.
After setting autoRowSize: true, It is ok now. Thank you very much!
I’m glad to hear that. Thank you for the update.