I am trying handsontable for the first time. I am using Angular version 8. I have the table all configured and the user can make modifications. I’ve added a “Save” button. How can I get all of the data out of the table in Angular? I see previous questions referencing a getData() function, but I don’t see any Angular examples. Thanks!
Hi Noel, welcome.
How can I get all of the data out of the table in Angular?
True. You can call the getData() method as described in the docs Core API reference - JavaScript Data Grid | Handsontable
The getData method is a Core method. You call it for the instance (without calling any plugin). Here Referencing Handsontable - Angular Data Grid | Handsontable is a demo that describes o how to refer to an instance.
Hey Noel,
have you had time to test it? I’ll be happy to help if you have any additional questions.
I still don’t have things working. I have a hard coded table (what I setup as an example). Should I have loaded it some other way? Maybe by using the loadData() method?
I tried to recreate the example in the 2nd link that you send, but I’m getting errors just trying to do so.
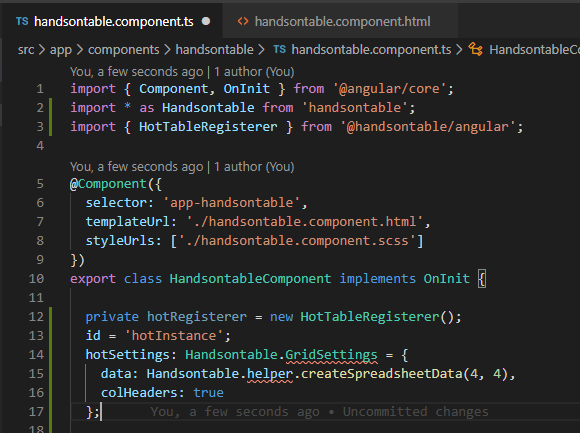
- The GridSettings error says “has no exported member GridSettings”.
- The helper error says "Property ‘helper’ does not exist on type ‘typeof’ "
Hi Noel,
here’s an example that I’ve made https://stackblitz.com/edit/angular-6amkjj?file=src/app/app.component.html. Let me know if it helps.
Thank you for the example. I’m unclear on a few pieces of it.
- In app.component.html, you give the table an Id “hotId”, but I never see the id referred to in app.component.ts. I’m puzzled how the code in app.component.ts knew what table to grab the data from- what if you had more than one table?
- In app.component.ts, what is this block of code doing:
public onAfterInit = (hotInstance) => { this.hotInstance = hotInstance; }
I assume that it’s grabbing the table somehow after the page is initiated?
Also, I’m getting a warning “error TS2709: Cannot use namespace ‘Handsontable’ as a type.” You’re getting the same warning in line 10 of app.component.ts in your example. It’s just a warning (not an error), right?
This [hotId]="id" in template is an attribute defined to HTML element - https://angular.io/guide/template-syntax#html-attribute-vs-dom-property
So, in this case, we create id (not hotId) attribute to our hot-table.
You can use [id] if for you is a less confusion - https://stackblitz.com/edit/angular-rprqwk?file=src/app/app.component.ts
And next, we refer to it in AppComponent by this.id.
Here is a link to our docs - https://handsontable.com/docs/7.4.2/frameworks-wrapper-for-angular-custom-id.html
When we come to your second question then is yes, it grabbing the table after the page is initiated.
The third issue, yes it warning. The app works as expected.