We have a problem with scrolling a big table (scrolling in X and Y axis) in Chrome. If we set zooming in browser for example to 90% and refresh the page, scrolling doesn’t work - headers don’t move. When we turn back zooming to 100%, everything works fine. Can you help?
Hi @ondrej.kubelka
I’ve tried to go with 90% zoom with this example: http://jsfiddle.net/r108yzgp/ in latest Chrome but it scrolls as expected.
Do you have any additional styling or settings in your spreadsheet?
I have tried to make the same example, as you mentioned, but it works. Yes we have a lot of additional styling i our production HT-spreadsheet.Could you provide us with some help? What kind of additional styling could be for HT problematic?
@ondrej.kubelka everything related directly to HTML table structure: table, colgroup, thead, th, tr, td also elements that have z-index may interfere with the table.
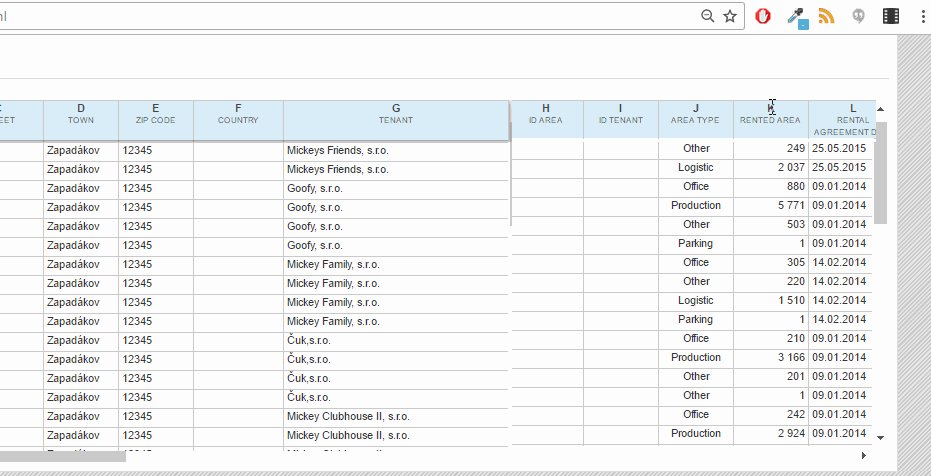
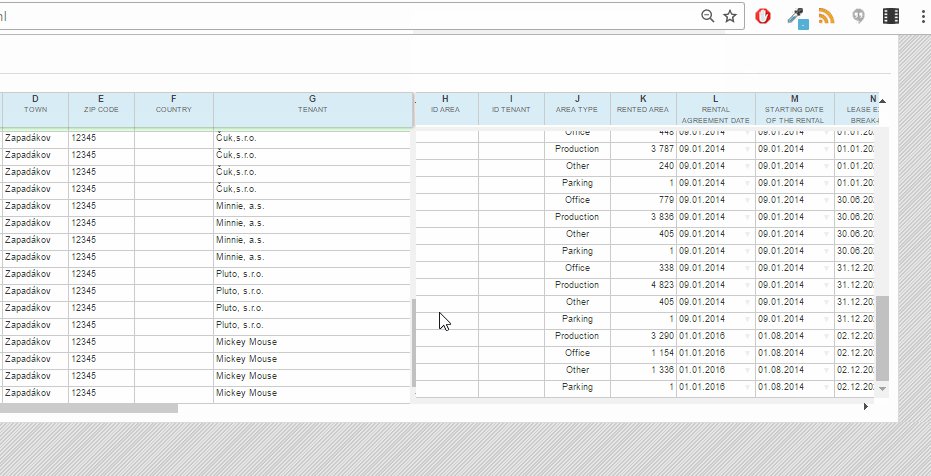
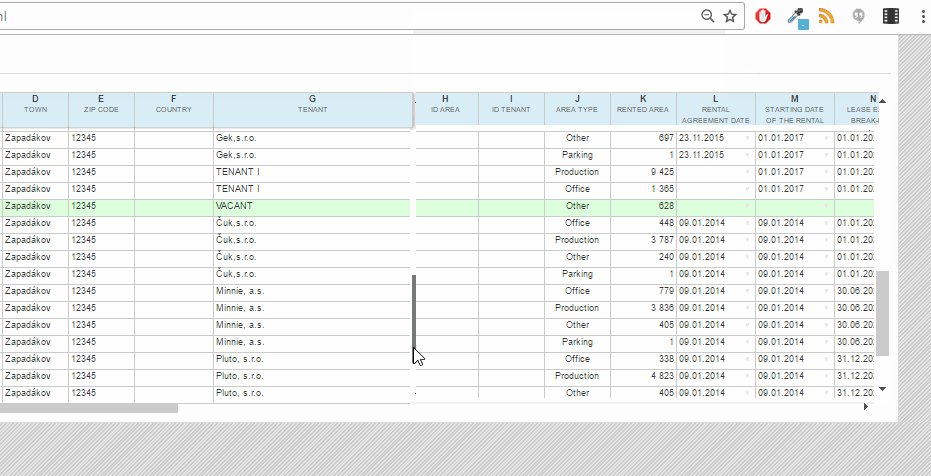
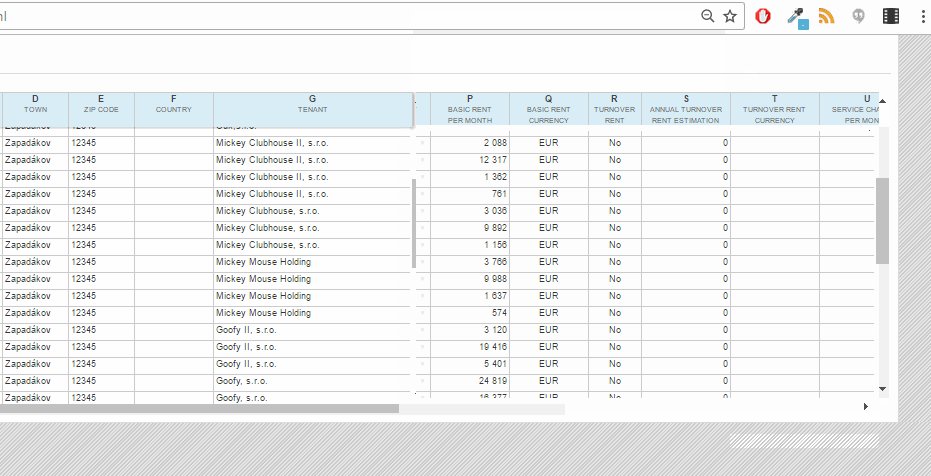
I have prepared an example of our problem. The example is available on this web page http://ht-scroll.appspot.com/index.html. Please try set up Chrome zoom on 100,90,80,67% and refresh the page. On my computer the scrolling doesn’t work in case of 67% zoom.
Hi @ondrej.kubelka
I’ve tested it on Chrome 53 (Win10) with 67% and I was able to scroll the table
Am I missing something?

Hi Aleksandra, I’ve captured video of my problem. Could you please look at https://youtu.be/FrE_7-P_jfE.
Hi @ondrej.kubelka
Thanks for sharing the recording.
Can you check if adding https://docs.handsontable.com/pro/1.8.0/Options.html#autoColumnSize changes anything?
Hi Aleksandra, I’ve tried all tree possible setting:
(1) autoColumnSize: {syncLimit: 300},
(2) autoColumnSize: {syncLimit: ‘40%’},
(3) autoColumnSize: {useHeaders: true},
but the error with scrolling still remains.
Are you able to see my problem at http://ht-scroll.appspot.com/index.html, or not?
The essential thing is to change the zoom to 67% and after then reload the page with this zoom.
I’ve recorded one more video with my problem - maybe it will help you to discover where the problem should be.
As you can see, with some width of your component it works with some other not.
Thank you very much for your investigation.
The zooming issue is a very old problem and with the current structure we are not able to handle it properly. Here another issue that relates to the subject https://github.com/handsontable/handsontable/issues/3118
I guess that it all lays in the fact that we are using fixed pixel values and before switching to ems or % we won’t be able to fix it.