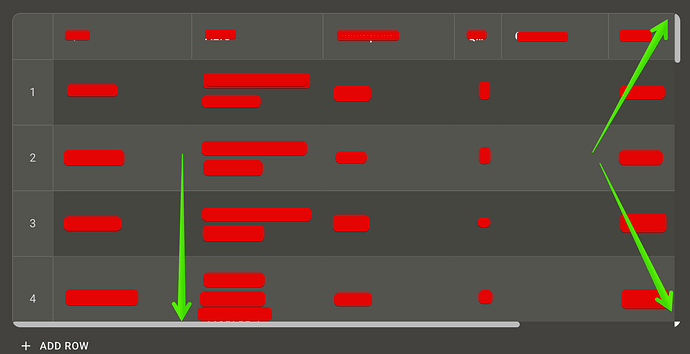
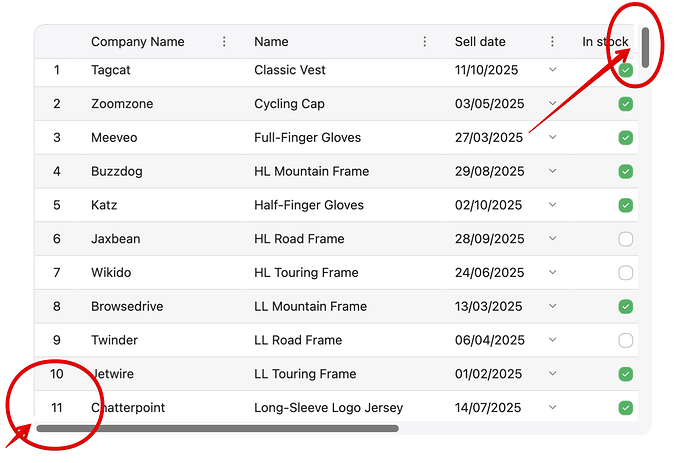
Applying styles to scrollbar in MUI theme or global css cause scrollbar artifacts inside Handsontable even if it was excluded with selector. &::-webkit-scrollbar, & *:not(.handsontable):not(.handsontable *)::-webkit-scrollbar Scrollbars placed under and to the right of the table, but it should be placed inside the table. Also there is a artifact on bottom right corner. (See screenshot)
Can you please share a code demo where the problem can be replicated?
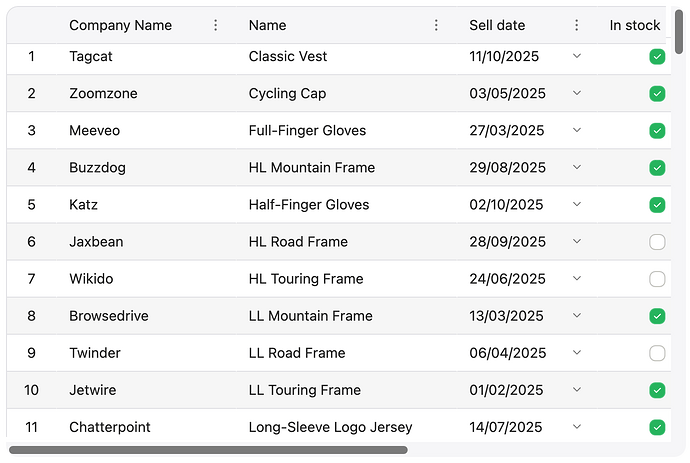
Thank you for the demo. I checked it, but the scrollbars look ok:
Do I need to perform any additional steps to get the same result as you?
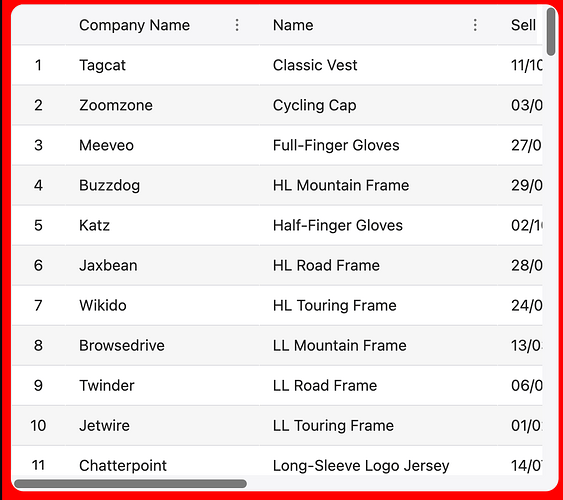
Unfortunately it not looks good. I see an extra whitespace between scrollbar and column header name on yours screenshot.
This issue should be fixed now, as we released Handsontable 15.2.0 today. Can you please confirm that with this example? https://stackblitz.com/edit/react-xvbovrcy-s59yukpl?file=src%2Fstyles.css
I used your link and just uncomment css and it was reproduced https://stackblitz.com/edit/react-xvbovrcy-mggzkgal?file=package.json
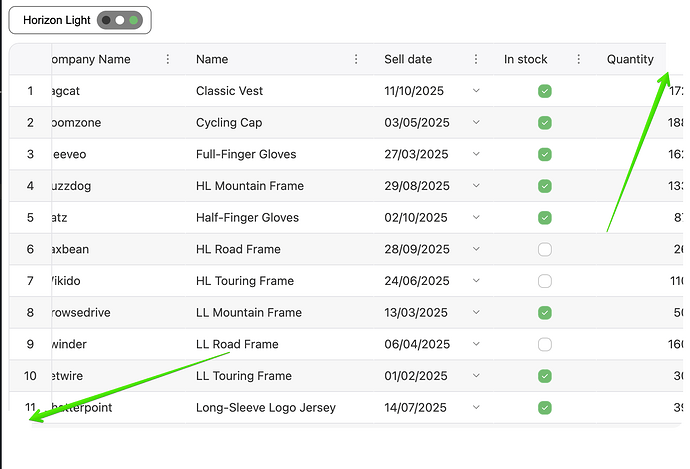
Hi @adrian.szymanski it not looks fine on your screenshot. I highlighted areas on yours screenshot.
This is the issue that was solved in Handsontable 15.2.0. I don’t know why the dependencies weren’t updated in the example.
URL: https://stackblitz.com/edit/react-xvbovrcy-cxqzyxxt?file=src%2Fstyles.css,package.json
@adrian.szymanski I forked project from last sandbox url -> uncomment css styles -> faced the issue. Checked package.json and there is v15.2.
Let me clarify one thing, the issue only occurs with your customized styling? If so, then there’s not much we can do about it. The only way would be to adjust your CSS.
Do we have any updates here? Is the issue resolved?
Hi @aleksandra_budnik
I suppose that there is no solutions on your side.
I assumed that we are still waiting for my colleague’s question to be answered
Let me clarify one thing, the issue only occurs with your customized styling?
But yes. Our developer investigated a similar case not so while ago (for Safari bringing same results in our documentation) and apparently the gap comes from the way our calculators work. We tried a workaround here Fix scrollbar styles on Safari browser by adrianspdev · Pull Request #11614 · handsontable/handsontable · GitHub maybe it will also work for you.
@aleksandra_budnik yes we have custom styles for scrollbar. I faced this issue in Chrome.
The solution form the PR adds a check for Safari to run outer.classList.add('htScrollbarSafariTest'); so that would need to be added as a custom change in your Handsontable implementation. Currently there does not seem to be any other way to alter the scroll by the use of official API and CSS.