Hello,
Is there a way to use setDataAtCell or anything that will achieve the same result with React?
Currently I am trying to update the value of a cell based on the values of several other cells but cannot figure out how to do it as it keeps rerendering and overflows the stack.
Thanks!
Welcome Ivo,
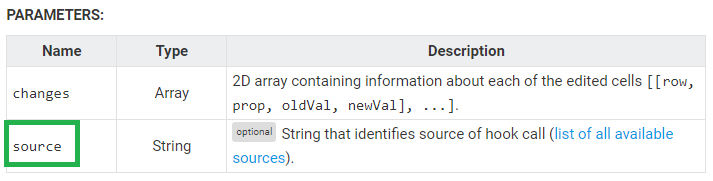
the setDataAtCell works for the vanilla along with the wrappers. However, if you use it inside the beforeChange/afterChange logic you need to use the method’s optional argument.
If you add the
source for the
setDataAtCell method you can add an IF statement to run it if the source hasn’t been already used to alter the cell.
Example
afterChange: function(changes, source){
if(source !== 'myOwnChange'){
this.setDataAtCell(0,0, 'Hello!', 'myOwnChange')
}
}
Hello again,
I didn’t use the source arg as it didn’t exactly fit my case but this gave me a good idea to check in the changes arg if the value has already been changed to equal the sum of the other values and it worked.
Thanks a lot!
Great to hear that. If you’d need anything feel free to open a new ticket.