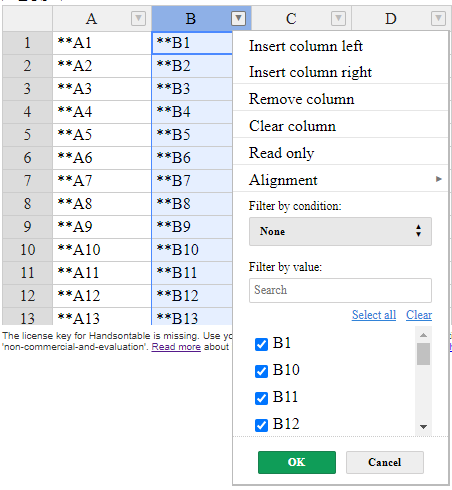
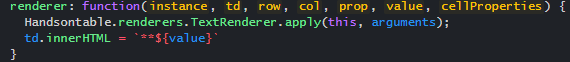
I have a HTML rendered column which has multiple attributes in each row and upon a change I was using the setSourceDataAtCell to set the value which works fine but this breaks when the column is filtered. What should be the right Method on this scenario?
Hi @asebastian
Filters will always show what’s in the data
and that is represented by the value of a renderer

At this point the built-in filtering plugin doesn’t allow changing the list of values.
Here https://github.com/handsontable/handsontable/issues/5853 is a feature request for adding the option to show the rendered value in filters.
I will update you as soon as we add this functionality.
Thank you for the response @aleksandra_budnik . Quick update, I think I misspoke when I told “but this breaks when the column is filtered” it actually happens when I sort it. So for example if I have a data set Name, Address and Zip, I am setting the Address based on what zip is populated/updated but when I sort the Name column and then select a zip on the top row, it always updated the original row which was not sorted cause I use setSourceDataAtCell cause I have multiple attributes that I have to set on one column. Is there an alternative method that I can use to set the column attributes when a column is sorted?
Hi @asebastian
Could you upload that logic to a demo? That would help us to debug the code and try some approaches.
Here’s a demo that you can start with https://jsfiddle.net/r5of4dsz/
@aleksandra_budnik - I have set it up https://jsfiddle.net/xrau8dpb/3/. You can descending sort it and try to change by clicking the button and enter a value. Then it would change a different cell(the source cell). I have also tried setDataAtRowProp but for some reason it throws an exception on my application but it does not on the jsfiddle. Please take a look.
Well, you can set up some metadata for headers via afterGetColHeader like here https://jsfiddle.net/1k095zdq/ But there is no official method to get all metadata from headers. Here https://jsfiddle.net/1k095zdq/2/ is a ridiculously looking reference that shows that those attributes are attached. (I’ve also added row header attribute for a full picture).
Once you add attributes via afterGetColHeader they are not removed with data changes or table render.
@aleksandra_budnik I think I am not explaining the issue in a proper way. So I am trying set cell data using setSourceDataAtCell which is modifying the source data. But when I sort the data I will not be able to use setSourceDataAtCell cause it will act upon the original data. So I tried using setDataAtRowProp which seems to work on the demo(jsfiddle) but when I use it in my application it throws an error:
handsontable.full.min.js:34 Uncaught (in promise) Error: Assertion failed: Expecting an unsigned number.
at t.assert (handsontable.full.min.js:34)
at e.value (handsontable.full.min.js:34)
at e.value (handsontable.full.min.js:34)
at e.value (handsontable.full.min.js:34)
at t.default.getCellMeta (handsontable.full.min.js:34)
at te (handsontable.full.min.js:34)
at t.default.setDataAtRowProp (handsontable.full.min.js:34)
Could you load the handsontable.full.js instead of handsontable.full.min.js or ideally send me a demo where this issue can be replicable, @asebastian?
This can be closed. I just multiple data elements in a single row attribute, while sorting the data I was not able to set the data and then I used toPhysicalRow to get the actual row index and set it. Thank you! I do have a question on pagination which I can ask in a different thread 
Thank you for the update @asebastian
When it comes to pagination - we do not have server-side pagination yet. However, you can check this POC for some idea on how we would see front-end paging https://github.com/handsontable/handsontable/pull/6837