I’m Andrew from Korea, and I’ve been using handsontable so far. But recently, there are some performance problems with using handsonable.
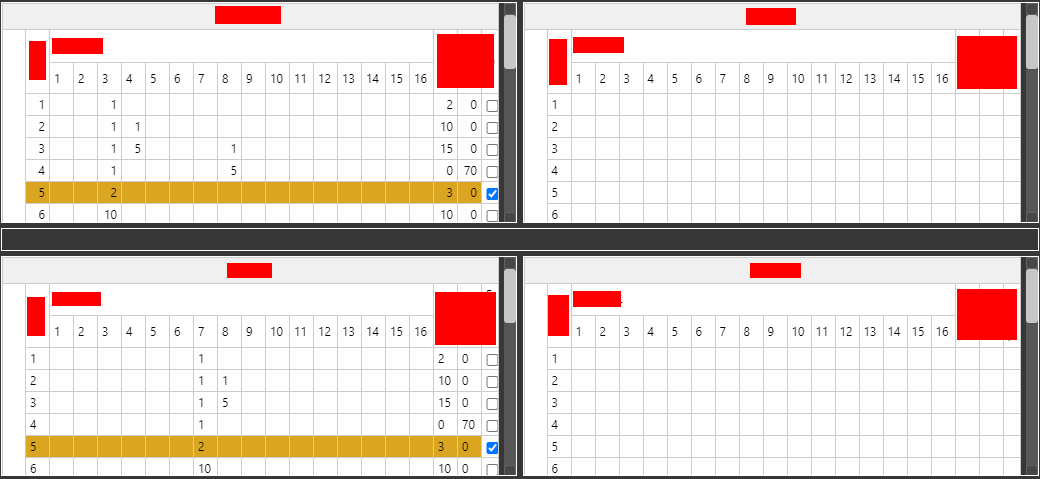
I’ve created the screen as below, and if you try to edit each cell, reset the data, or rebuild the table, it’s going to slow down.
There are a few things that I think are causing performance problems here.
The first is that we created four tables in one modal page.
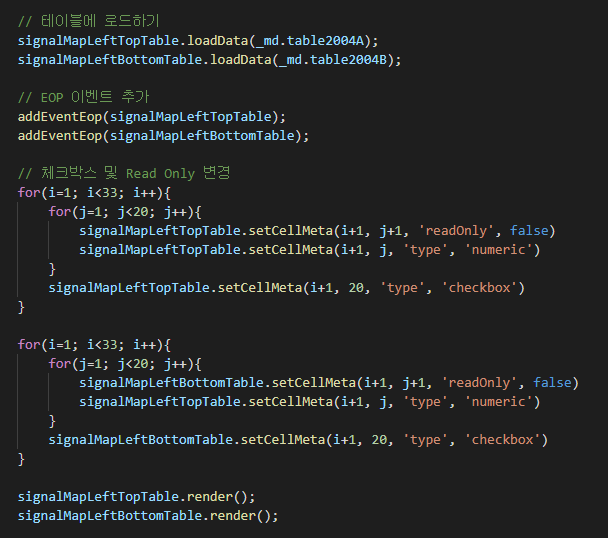
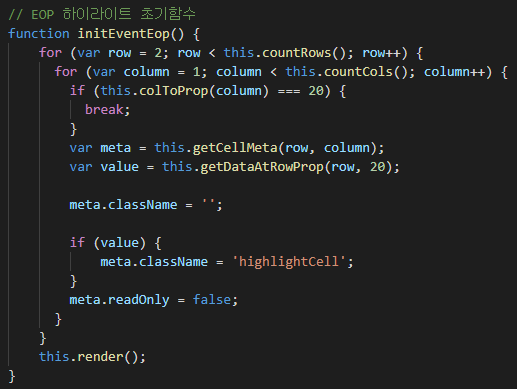
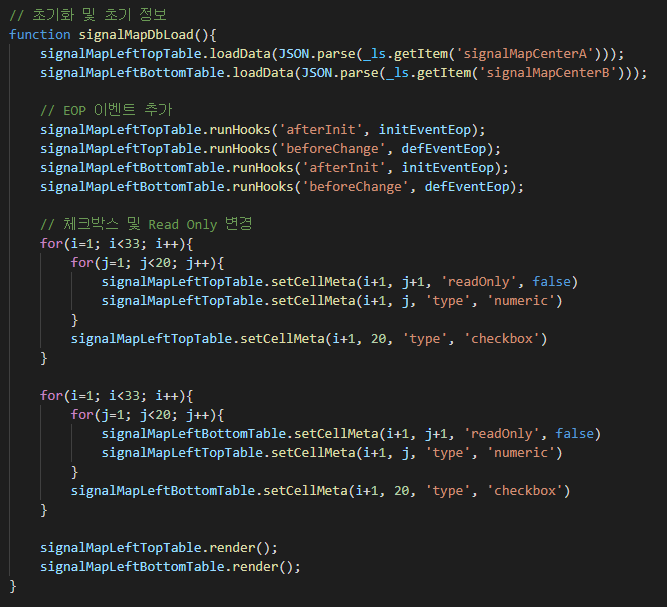
The second thing is that the table is created and then the data is loaded, and then the class is changed and the cell type is changed through hook and setCellMeta.
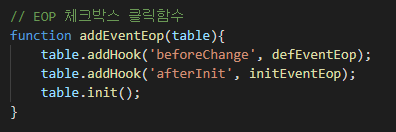
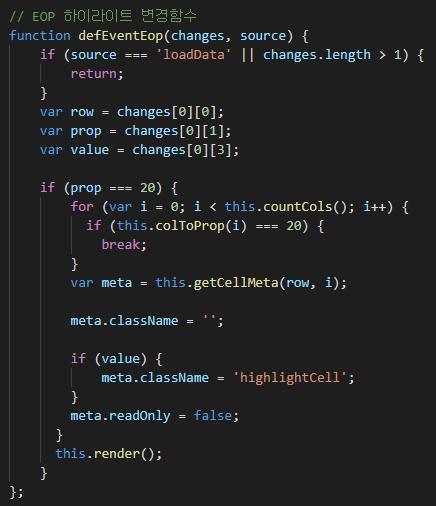
This is where you add a hook early in the table and change the cell meter, and below is a function that retrieves and initializes the table data stored in the local session.
Is there a way to improve performance? I feel like I’m running things that I don’t need.
I’m not good at talking in English, so it would be nice if you could explain it a little easier. Thank you.
Hi @curlydoggi
One question at the beginning. You have mentioned
so my question is: Are you able to spot where the change in performance happened? (during coding - like adding new lines of code, or after updating to a newer version fo Handsontable).
ps. for debugging it would be easier for us to share updates to a demo. Could you send a JSFiddle demo that shows the issue?
Performance problems are not caused by updating the version of handsontable.
There are a few pages that look like the picture above, and usually the number of tables rarely exceeds two.
There was no performance change when the number of tables was two, but when I first created four, there was a slight stutter without any event or data input.
I’d like to show you debugging on a demo page with jsfiddle or codepen, but it’s not easy to get just a single page in the picture from a project in progress.
What’s clear is that I’ve been struggling a little since I made four tables (not so much.
There was a performance problem when only 2 out of 4 tables were given hooks and celltype was changed.
From the code perspective (without the ability to debug it), I would say that the loadData is the heaviest part.
You may try to use the batch method within the signalMapDbLoad method. Here is batching explained https://handsontable.com/docs/batch-operations/ It is always useful when we perform operations that trigger DOM changes.
I’ve done what I have to do on the table in batches. It’s been confirmed that the performance has definitely improved from before, but it’s still buffering. I think I should be satisfied with that.
If it still does not meet the requirements for performance, you can also, based on your support type, request a code review. If so, I would need the code sample and your license ID to be send to support@handsontable.com