Should I update the settings just like the jsfiddle you provided?
I currently set my settings at the initialization. Here’s the whole render function of my table:
async renderTable() {
this.results2 = ;
this.initialize = ;
this.results2 = await this.setData(<?= $sched_info['Sched_Code'] ?>, this.grading_percentage.term);
this.initialize = await this.setComponents(<?= $sched_info['Sched_Code'] ?>, this.grading_percentage.term);
this.setPercentData(this.initialize);
this.thisComponents(this.initialize);
this.filterTerm();
this.filterColumns();
this.filterStudents();
this.filterHeaders2();
this.filterHeaders1();
this.renderComponents();
this.updateCS();
this.checker = true;
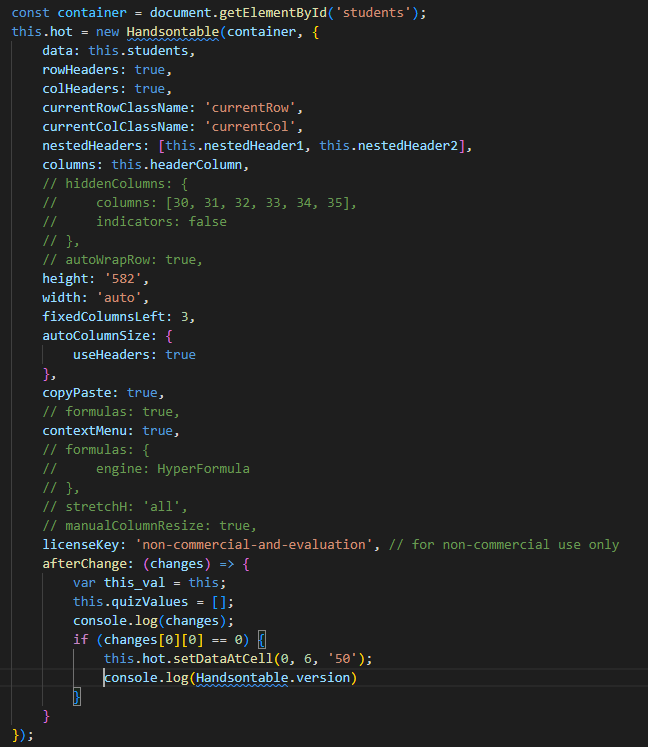
const container = document.getElementById('students');
this.hot = new Handsontable(container, {
data: this.students,
rowHeaders: true,
colHeaders: true,
currentRowClassName: 'currentRow',
currentColClassName: 'currentCol',
nestedHeaders: [this.nestedHeader1, this.nestedHeader2],
columns: this.headerColumn,
// hiddenColumns: {
// columns: [30, 31, 32, 33, 34, 35],
// indicators: false
// },
// autoWrapRow: true,
height: '582',
width: 'auto',
fixedColumnsLeft: 3,
autoColumnSize: {
useHeaders: true
},
copyPaste: true,
// formulas: true,
contextMenu: true,
// formulas: {
// engine: HyperFormula
// },
// stretchH: 'all',
// manualColumnResize: true,
licenseKey: 'non-commercial-and-evaluation', // for non-commercial use only
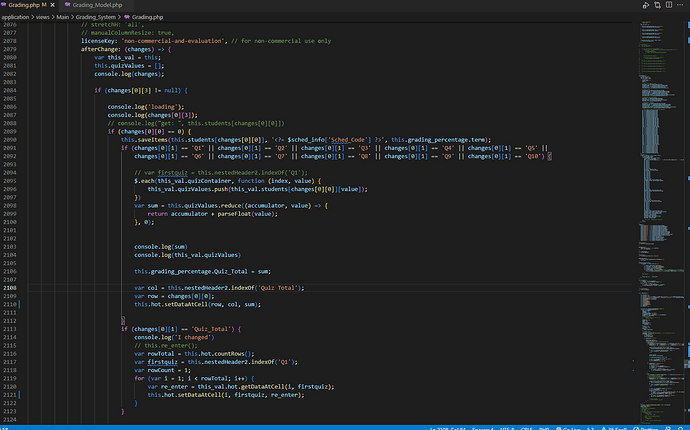
afterChange: (changes) => {
var this_val = this;
this.quizValues = [];
console.log(changes);
if (changes[0][3] != null) {
console.log('loading');
console.log(changes[0][3]);
// console.log("get: ", this.students[changes[0][0]])
if (changes[0][0] == 0) {
this.saveItems(this.students[changes[0][0]], '<?= $sched_info['Sched_Code'] ?>', this.grading_percentage.term);
if (changes[0][1] == 'Q1' || changes[0][1] == 'Q2' || changes[0][1] == 'Q3' || changes[0][1] == 'Q4' || changes[0][1] == 'Q5' ||
changes[0][1] == 'Q6' || changes[0][1] == 'Q7' || changes[0][1] == 'Q8' || changes[0][1] == 'Q9' || changes[0][1] == 'Q10') {
// var firstquiz = this.nestedHeader2.indexOf('Q1');
$.each(this_val.quizContainer, function (index, value) {
this_val.quizValues.push(this_val.students[changes[0][0]][value]);
})
var sum = this.quizValues.reduce((accumulator, value) => {
return accumulator + parseFloat(value);
}, 0);
console.log(sum)
console.log(this_val.quizValues)
this.grading_percentage.Quiz_Total = sum;
var col = this.nestedHeader2.indexOf('Quiz Total');
var row = changes[0][0];
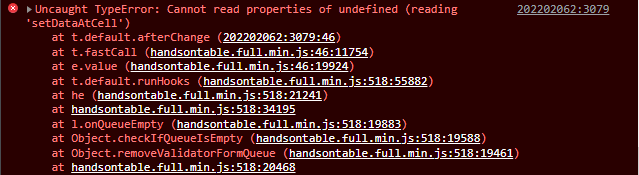
this.hot.setDataAtCell(row, col, sum);
}
if (changes[0][1] == 'Quiz_Total') {
console.log('I changed')
// this.re_enter();
var rowTotal = this.hot.countRows();
var firstquiz = this.nestedHeader2.indexOf('Q1');
var rowCount = 1;
for (var i = 1; i < rowTotal; i++) {
var re_enter = this_val.hot.getDataAtCell(i, firstquiz);
this.hot.setDataAtCell(i, firstquiz, re_enter);
}
}
} else {
this.saveGrades(this.students[changes[0][0]], '<?= $sched_info['Sched_Code'] ?>', this.grading_percentage.term);
// hot.setDataAtCell(row, col, value)
// console.log(this.nestedHeader2);
// console.log(this.quizContainer)
if (changes[0][1] == 'Q1' || changes[0][1] == 'Q2' || changes[0][1] == 'Q3' || changes[0][1] == 'Q4' || changes[0][1] == 'Q5' ||
changes[0][1] == 'Q6' || changes[0][1] == 'Q7' || changes[0][1] == 'Q8' || changes[0]>[1] == 'Q9' || changes[0][1] == 'Q10') {
// var firstquiz = this.nestedHeader2.indexOf('Q1');
$.each(this_val.quizContainer, function (index, value) {
this_val.quizValues.push(this_val.students[changes[0][0]][value])
})
var sum = this.quizValues.reduce((accumulator, value) => {
return accumulator + parseFloat(value);
}, 0);
var col = this.nestedHeader2.indexOf('Quiz Total');
var row = changes[0][0];
this_val.hot.setDataAtCell(row, col, sum);
if (sum != 0) {
var quizAve = ((sum / this.grading_percentage.Quiz_Total) * 50 + 50).toFixed(2);
var colAve = this.nestedHeader2.indexOf('Quiz Average');
this_val.hot.setDataAtCell(row, colAve, quizAve);
} else {
var colAve = this.nestedHeader2.indexOf('Quiz Average');
this_val.hot.setDataAtCell(row, colAve, 0);
}
// console.log(sum)
// console.log("test", quizAve)
}
}
}
}
});
var height = document.getElementsByClassName('wtHider').offsetHeight;
console.log('height');
console.log('height');
// return true;
// console.log(this.nestedHeader2)
// var indexes = [];
// var count = 1;
// var char = 'A';
// $.each(this.nestedHeader2, function(index, value) {
// if (count != 0) {
// indexes.push({
// index: char + count
// });
// char = this_var.getNextChar(char);
// } else {
// indexes.push({
// index: '0'
// });
// // char = this_var.getNextChar(char);
// };
// })
// console.log(indexes)
}
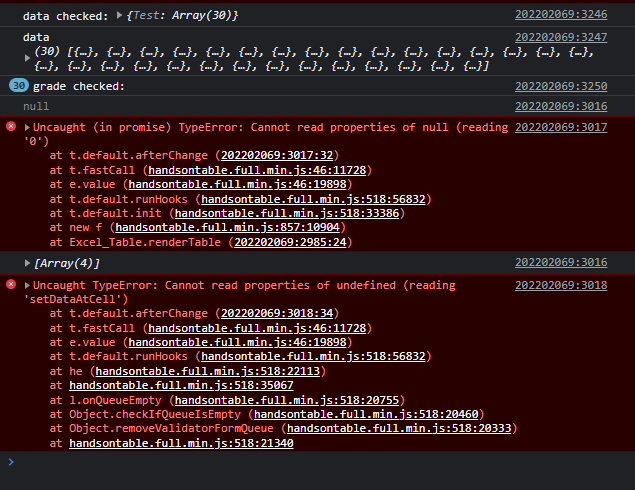
(Im not sure if this is visible)