OK, so thinking creatively around this one now…
Solution 1
The author of VeeValidate and I are going to patch the lib to enable sync validations
However this would still need us to RE-validate in the afterValidate hook.
The trick is clearly to use any error generated in the validate function, so…
Solution 2
Save validation results in our table wrapper, and use them in the hook:
initValidator () {
// update validator
this.validator = this.settings.validator
this.validator.setOptions(this.action, this.response, this.role)
// add column validators
this.settings.columns.forEach(column => {
if (column.validator || column.editor || !column.readOnly) {
column.validator = (value, process) => {
this.validator.validateField(value, column.data).then(error => {
this.current.error = error
process(!error)
})
}
}
})
},
This is used in a fairly straightforward but laborious series of callbacks and checks, which set table cell attributes:
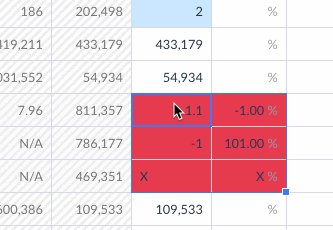
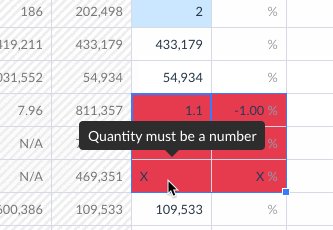
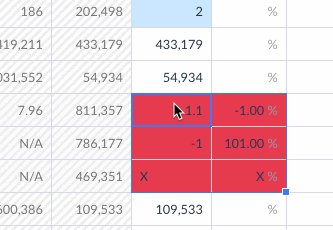
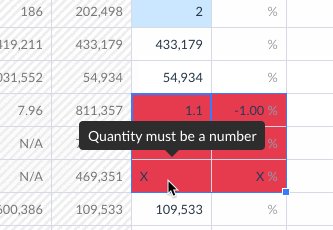
beforeValidate() - store the row and columnafterValidate() - grab current.error setting and set it on another object (that stores sparse row and cell values) using the stored row and column dataafterRenderer() - if cell is not valid, write the row and cell it to the cell attributes (we would use afterOnCellMouseOver but it only supplies indices not prop names)
Using the tooltip lib, we then grab the row and prop from each cell as it is hovered, and check to see if there are any errors. If there are, we show the tooltip!

It’s rather involved, but seems to be working so far, and is the least hacky code we can write given the constraints so far.
One other thing…
We have cross-field validation constraints on our models, for example: “Term End Date cannot be before Settlement Date”.
This means that if we edit Settlement Date, we need Term End Date to validate itself.
Is there any way we can validate a row (externally) then use something like setCellMeta() to tell a cell to be invalid?
Otherwise, we will have to grab the row data in our validation closure, but it’s going to be expensive for initial table load (unless we flag it), and we won’t be able to set other cells as invalid if a change invalidates it (like the date example above).