Hello,
I have two tables, say table1 and table2 .
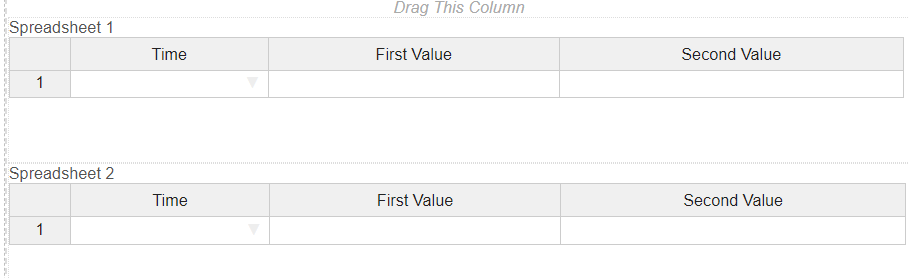
Both table looks like this:
In both table, the column “Time” is a dropdown list consist of value (8:00, 10:00, 12:00), while “first value” and “second value” is text column.
What I would like to achieve is when I select a time from the dropdown list in table1, the “time” column in table2 should change to follow what is selected in table1.
Currently I am able to get what is selected in table 1 and populate it in the text column in table2, but not able to populate it to the dropdown column “Time”.
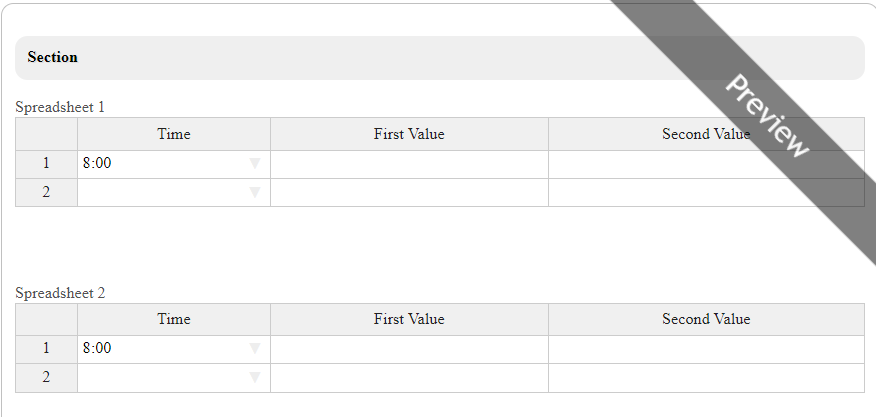
Sample of expected result:
Thank you and appreciate any inputs!
Regards,
Lee