Hi @952960356
does adding instance.render() with a ~10ms delay helps? If not please share a demo where this issue can be replicable.
although i use instance.render() delay,this still happened ,especially when the data is big.
here is the demo code ,this phenomenon happens in bootstap modal.i help this could be help.and sorry for my poor English~
Hi @952960356
I think that we’re missing something in the example as there are no modals active. Can you add it please?
i have send a email to you .http://jsfiddle.net/cjmplayer/9g4foc23/6/
Thank you @952960356
you can use offset value to increase a number of columns visible in you example. Here http://jsfiddle.net/0xd3tgps/ is an updated demo.
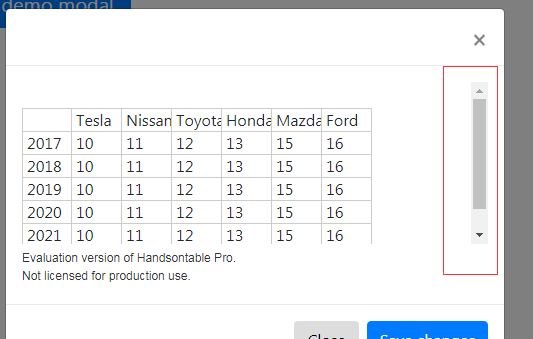
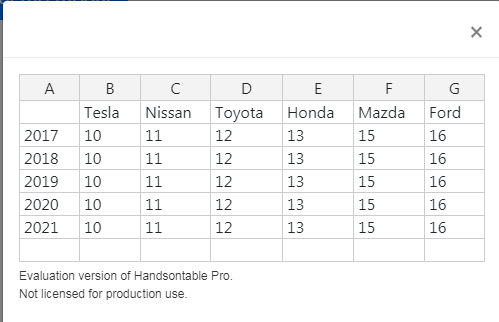
here is another demo Edit fiddle - JSFiddle - Code Playground ,the first time you open modal like the picture,you can see a scrollbar,but when you scrolled it will dispear
.
like this pic
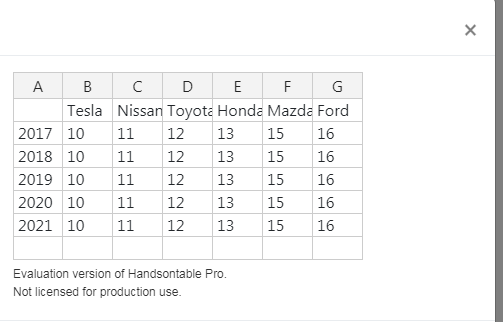
there is another question again,when you close the modal and open it ,the table will not show.like this pic
but you click your mouse on modal,the table will show like this pic
It looks like the table doesn’t calculate the height of the window correctly as when we add height to the table settings the scroll is gone https://jsfiddle.net/m2pycusk/
I believe that we can close the topic as there is no demo or reply for a long time now.