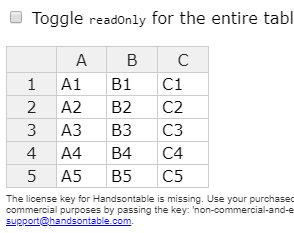
This fiddle contains the example from the documentation for using Redux with HOT, with a single change: columnSorting was enabled in the HOT settings (initial state at the top).
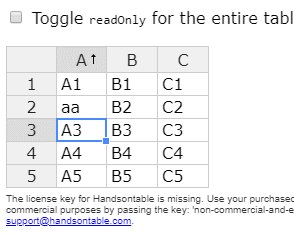
The problem is that, when the table is edited, the sort order is lost (although the sorting arrow remains visible).
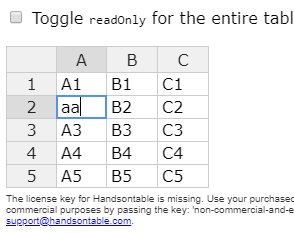
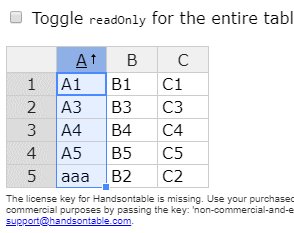
To reproduce, sort a column in descending order and then change one cell. The table will reset to unsorted, while still showing the descending indicator.
Filtering seems to be unaffected by the issue.