Can I disable some specific shortcut (e.g. Ctrl + A) in some way?
I tried to use preventDefault, stopPropagation and stopImmediatePropagation in beforeKeyDown hook when this shortcut keys pressed but it doesn’t prevent action.
Yes, there’s a pretty new API called ShortcutManager. Here’s a demo https://jsfiddle.net/fzeuy3px/4/ (v13.1.)
Here yu can read more about the changes done in v12 https://handsontable.com/docs/javascript-data-grid/release-notes/#_12-0-0 where ShortcutManager was introduced.
Hi @aleksandra_budnik
Many thanks for fast help!
You’re more than welcome  wish you great weekend
wish you great weekend
Btw, @aleksandra_budnik
Where I can find key name of shortcut? I mean, for shortcut Ctrl + A you wrote ['control/meta', 'a']. How to correctly describe this one Ctrl + ← or Ctrl + Shift + Space etc?
Here Keyboard shortcuts - JavaScript Data Grid | Handsontable is the full list of shortcuts that we use.
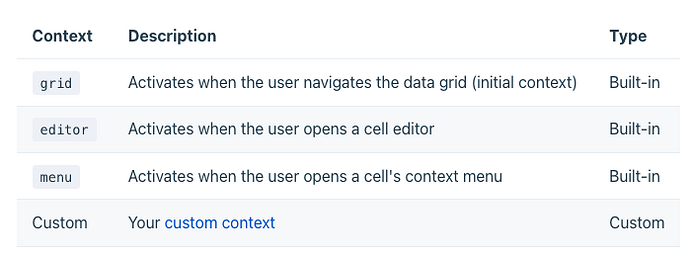
And here Custom shortcuts - JavaScript Data Grid | Handsontable you can check how contexts work (grid is the one that is used for navigation)
But you’re right I do not see any place where we say that Command (macOS) is called meta key. I will make a note to change that.
Hi @aleksandra_budnik
I seen with list (first link) before, but there is no names of shortcut keys. For example, there wrote Ctrl + ←, but no information about name of ←. It may be arrow_right or right_arrow or ArrowRight etc.
That is 100% true. I left a note to the Technical Writer to update the documentation.
The keys (strings) that need to be provided, are defined at handsontable/handsontable/src/shortcuts/context.js at 31297ac68fbe7020a6554da2f567ece42d3e1b3e · handsontable/handsontable · GitHub and those are what the native event.key returns.
So what I recommend is
- have this list opened Key values for keyboard events - Web APIs | MDN
- test it here Handsontable example - JSFiddle - Code Playground
ps. Capitalization doesn’t matter ‘A’ is the same as ‘a’.*
@aleksandra_budnik
Thank you!
You’re welcome @denial.trombol
If you’d need anything else, please feel free to open a new thread or contact me at support@handsontable.com