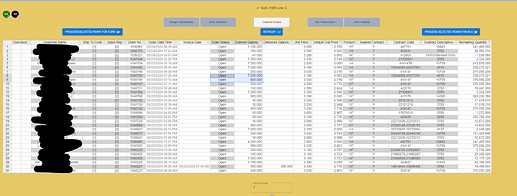
I have the following table:
I am trying to make the Strips Even Rows Coloring and something off with coloring the columns with Integer Feild and Date Time Field I think from my troubleshooting and also the Checkbox Col which I do not care about coloring it
Here is some of my code and I will be happy to share more snippet as I would not be able to duplicate to jsfiddle
Columns:
const columns = [
{ title: 'Trade Date', data: 'TradeDate' },
{ title: 'Customer', data: 'Customer' },
{ title: 'Ascend Account', data: 'AscendAcct' },
{ title: 'Stonex Account', data: 'StonexAcct' },
{ title: 'Long Trade ID', data: 'LongTradeID' },
{ title: 'Short Trade ID', data: 'ShortTradeID' },
{ title: 'Month Symbol', data: 'MonthSymbol' },
{ title: 'Unwind Price', data: 'UnwindPrice' , type: 'numeric',
numericFormat: {
pattern: '0,0.000' },
},
{ title: 'Trade Price', data: 'TradePrice' , type: 'numeric',
numericFormat: {
pattern: '0,0.000' },
},
{ title: 'Unit GM', data: 'UnitGM', type: 'numeric',
numericFormat: {
pattern: '0,0.000' },
},
{ title: 'Gallons', data: 'Gallons', type: 'numeric',
numericFormat: {
pattern: '0,0' },
},
{ title: 'Ext GM', data: 'ExtGM' },
{ title: 'Commission', data: 'Commission' },
{ title: 'AO Number', data: 'AONumber' },
{ title: 'Product', data: 'Product' },
{ title: 'Invoice Date', data: 'InvoiceDate' },
{ title: 'Account Number (Ship To)', data: 'AcctNoShipTo' },
{ title: 'Billing Completed', data: 'BillingCompleted' },
{ title: 'Mais', data: 'Mais' },
{ title: 'Notes', data: 'Notes' },
{ title: 'Naming Convention', data: 'NamingConvention' },
{ title: 'Ready to Trade', data: 'Ready2Trade' },
{ title: 'Last Modified', data: 'last_modified' },
];
hotTableSettings:
const hotTableSettings = {
dropdownMenu: [
'filter_by_condition',
'filter_action_bar',
'separator',
'filter_by_value',
'filter_operators',
'filter_duplicate',
'filter_by_condition',
'filter_by_condition',
'filter_by_condition',
],
data: isDelayed ? []: data,
columns: columns,
rowHeaders: true,
colHeaders: true,
manualColumnResize: true,
width: 'auto',
height: 750, //pixel
licenseKey: 'non-commercial-and-evaluation',
afterChange: (changes, source) => HandleMultipleCellEditBluTrackerSheet(
changes,
source,
setUserInfo,
selectedStartRow,
selectedStartCol,
websocket,
CurrentUserData,
FetchDataBluTracker,
setStatus,
selectedEndRow,
sendWebSocketMessage,
data,
setSelectedRows,
hotTableRefBluTracker,
getSelectedRows,
notifyMain
),
afterSelection: CountingSumAfterSelection,
afterCreateRow: (index, amount, source) => {
console.log(`New row created at index ${index}, source: ${source}`);
handleNewRowCreation(index, source);
},
beforeKeyDown: beforeKeyDownFun,
// Do NOT use
// afterKeyDown: beforeKeyDownFun,
autoFill: true,
fillHandle: true,
overflow: 'hidden',
viewportColumnRenderingOffset: 10,
viewportRowRenderingOffset: 10,
filters: true, // Enable filtering
contextMenu: false,
autoColumnSize: {
samplingRatio: 23
},
renderer: function(instance, td, row, col, prop, value, cellProperties) {
Handsontable.renderers.TextRenderer.apply(this, arguments);
if (row % 2 === 0) {
td.style.backgroundColor = '';
} else {
td.style.backgroundColor = 'lightgray';
}
return td;
},
cells: function(row, col) {
if (!hotTableRefBluTracker.current) {
return [];
}
const hotInstance = hotTableRefBluTracker.current.hotInstance;
var cellProperties = {};
if (hotInstance.getDataAtCell(row, col) < 0) {
cellProperties.renderer = negativeValueRenderer
}
return cellProperties;
}
};
Thanks again guys! and yes I am on the free version
![]()