Hi,
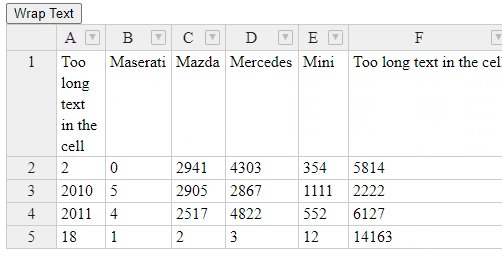
I implemented demo at Wrap text in Handsontable - JSFiddle - Code Playground for wrapping text in a cell therefore I used a following CSS style:
.handsontable .wraptext {
white-space: pre-line;
max-width: 20px;
}
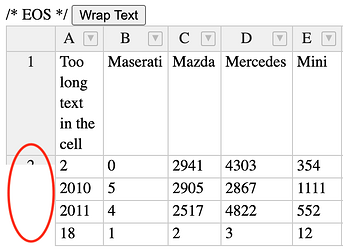
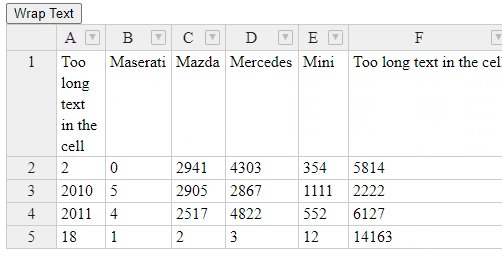
but some row headings are missing after applying that CSS style (please click to Wrap text button at that demo).
Regards,
Jan
Hi @jan.zitniak
If you use autoRowSize option and turn off outsideClickDeselects (or set to true)
the table will be well display.
Here is an updated demo - https://jsfiddle.net/nyqkgxj0/
Hi @jan.zitniak @piotr.nowak
When I use the following scenario
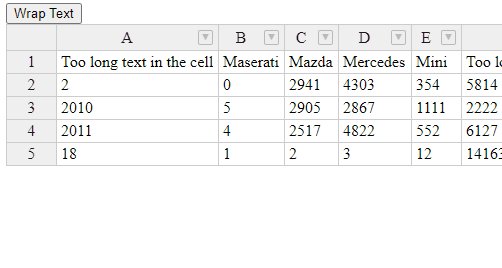
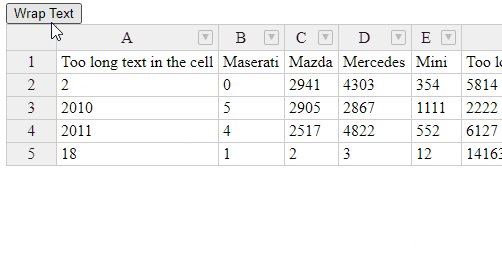
- Click
A1
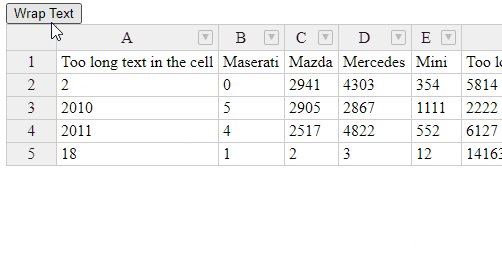
- Click the button above
I get the same effect (missing row headers) in both demos (@piotr.nowak and @jan.zitniak).
I’ve also tried the 8.0.0-beta2 https://jsfiddle.net/jtq2pgvu/ version but it works the same there.
What I’ve tried to remove this effect (but unsucceeded)
- calling the
render() method as the author
- calling the
render() method after all other operations (in the setTimeout)
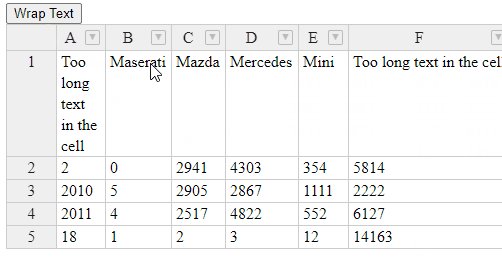
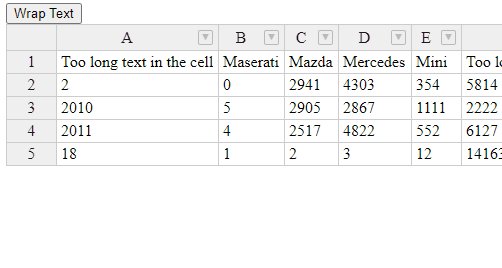
- remove all settings - here we can see the progress https://jsfiddle.net/jtq2pgvu/1/. In the result of the settings removal we get a wider column than before, but the row headers are intact.
- reopening and closing the editor
- reopening and closing the editor with setTimeout https://jsfiddle.net/jtq2pgvu/2/
What I’ve tried and partially succeeded
- using
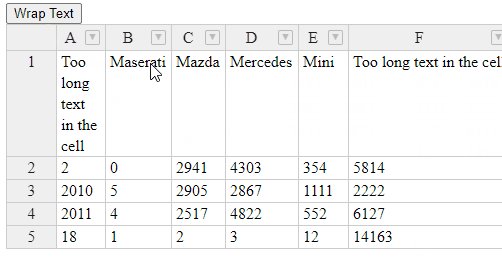
colWidths inside the updateSettings method https://jsfiddle.net/jtq2pgvu/3/. However, this solution has its flaws. It may be confusing if you already use colWidths, the value is visually not corresponsing to 20 pixels, and, what may be more important, is the fact that we set up width not max-width. The ability of setting up max or min-width is not yet supported.
Final notes
I will investigate this subject further to analyze the list of CSS options that may interfere with table/cell dimensions I a way that causes misalignments.
Dear @aleksandra_budnik,
thank you for your investigation and I apologize for my long response. I saw your demo and it seems to be it works as I expected. I will see after implementation in my app.
Regards
Jan 
1 Like
Hey @jan.zitniak How’s going with the project?
Hi @aleksandra_budnik, in 1st of October I launched my project www.excelo.online still in beta version. Thank you for your all support I very appreciate it.
Oh, great! Congrats Jan.
I see that you’re allowing some functions to be added. I encourage you to track the changes to this ticket https://github.com/handsontable/handsontable/issues/6466 the HyperFormula should allow us to provide better performance for formula calculations.
1 Like
Thank you @aleksandra_budnik also for tip to participate in the ticket.
Jan
I guess that we can close this ticket. I am not able to replicate the same issue in v8.2.0 Wrap text in Handsontable - JSFiddle - Code Playground

Or maybe there is anything connected that we should check, @jan.zitniak?
1 Like