Hi
I’ve just started using handsontable. I am getting resonably promising results however when the table initially loads it is only showing the first column:
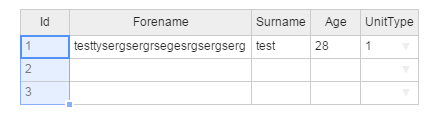
then if I click on this column it refreshes to what I expect:
any ideas why it is doing this?
I have attached the js I am using and it might also be useful to note that I am using angular though currently I have stripped out using ngHandsontable to try and cut out anything that might be causing the problem.
var container = document.getElementById(‘handsontable’);
var hot = new Handsontable(container, {
data: vm.members,
startRows: 5,
colHeaders: true,
minSpareRows: 1,
contextMenu: [‘remove_row’],
afterCreateRow: setMemberDefaults,
afterValidate: gridValidate,
columns:
[
{ data: ‘QuoteClientOrderId’, title: ‘Id’, type: ‘text’, readOnly: true },
{ data: ‘Forename’, title: ‘Forename’, type: ‘text’},
{ data: ‘Surname’, title: ‘Surname’, type: ‘text’},
{ data: ‘Age’, title: ‘Age’, type: ‘text’},
{ data: ‘UnitTypeId’, title: ‘UnitType’, type: ‘dropdown’, source: [0,1,2,3]}
]
});
Thanks
Rob
Hi Rob,
Your settings looks OK and after these piece of code I cannot see why it behaving this way. Can you share a full JSFiddle example (with data and setMemberDefaults, gridValidate methods)?
It may be related with styling - do you use Bootstrap or any other CSS framework?
Hi
I know the following does it:
http://codepen.io/bobwah/pen/NAYWvE
however I can just remove the height and width on the table here and that solves it.
I’m just trying to get a version without ngHandsontable to what I have at the moment that breaks.
Thanks
Rob
It’s hard to say why this code does not load the whole table. It works as expected in the vanila js version: http://jsfiddle.net/tggjynq1/
Can you share it at ngHandsontable issue board at https://github.com/handsontable/ngHandsontable/issues? As the forum is made to relate to the Handsontable PRO only.
I have the same issue with the vanilla version however I will try and get a jsfiddle with just this and post when I have some time to.
I’ve got around this issue by wrapping the hansontable creation using angular’s
angular.element(document).ready and $timeout
so wait until angular has finished before doing any of the handsontable.
Ohh I see. Thanks for an update @robert.lloyd