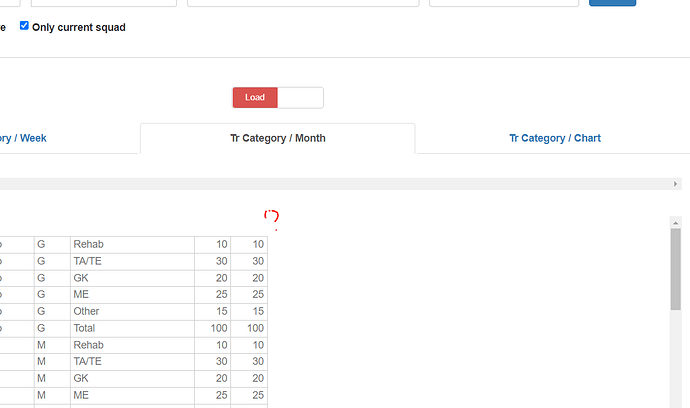
Hi we have a problem in that the top row does not appear until the scroll bar is used here is initial look
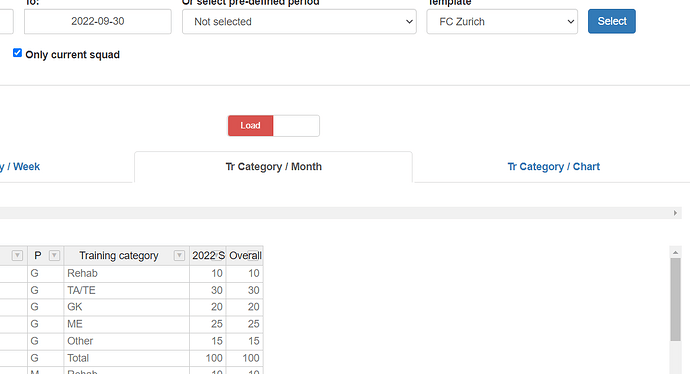
here is the look once scroll bar is used
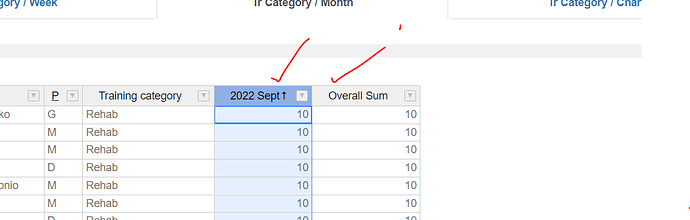
and actually what we want to appear does not show until one of the top rows columns is clicked
we would like it to appear like this on loading
please can you help us ![]()