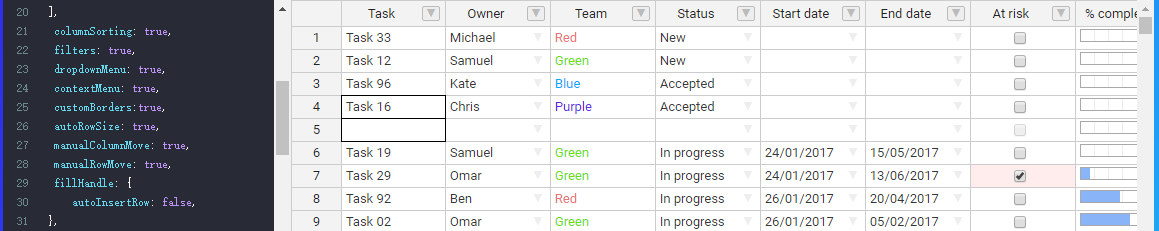
1.After I add a row or a column, the display of the border is not rendered in time. Is there any way to solve this problem?
2. Can that borders be changed via updateSettings method now?
Thanks in advance!.
Hi @704401148
Can that borders be changed via updateSettings method now?
As far as we know the updateSettings doesn’t update borders if a cell is read-only. The issue has been further explained at customBorders cannot be updated via updateSettings when cell is readOnly · Issue #5130 · handsontable/handsontable · GitHub
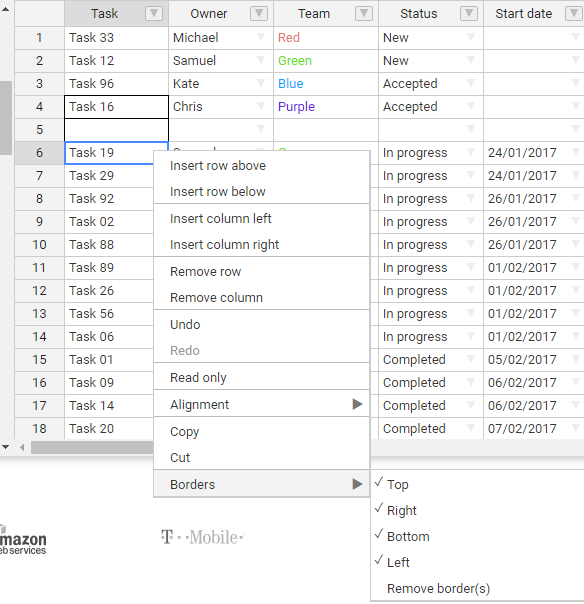
However, it works well when you do not use the read-only state. Here’s a demo that adds borders via updateSettings 1 second after table initialization Handsontable example - JSFiddle - Code Playground
.After I add a row or a column, the display of the border is not rendered in time. Is there any way to solve this problem?
Can you share a demo and a step-by-step scenario for this issue?
First of all, thank you very much for answering my question.
Here’s a demo Edit fiddle - JSFiddle - Code Playground
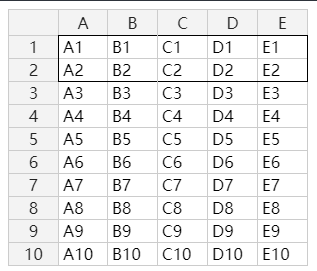
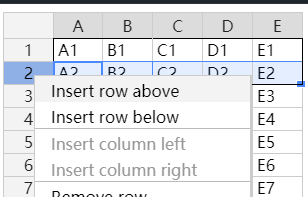
The details of the problem:
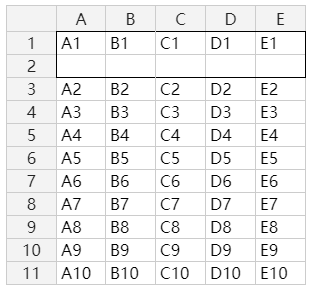
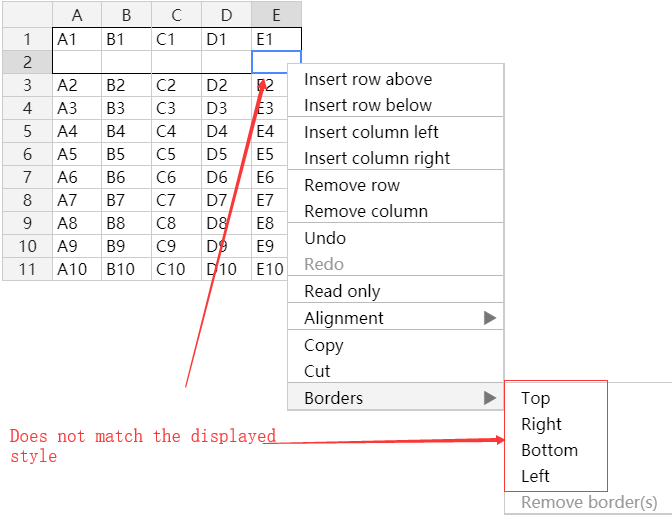
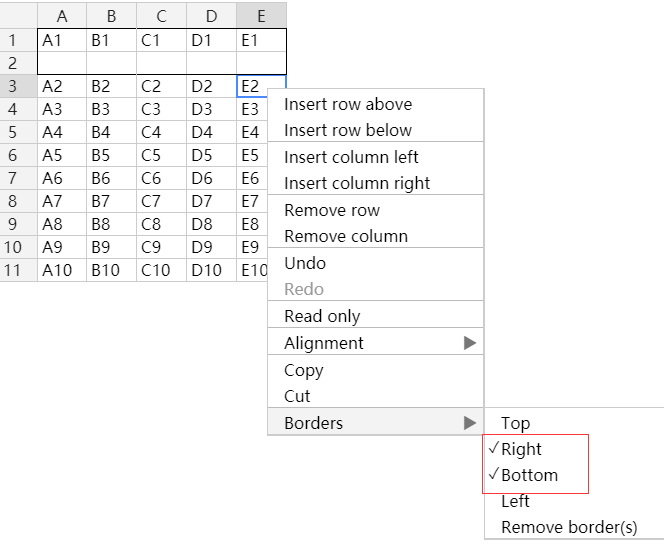
1.click “Insert row above” at row 2
2.The second line should have no borders and the third line should have.But it does not show this.
Thank you for sharing @704401148
This issue has been proceeded by our developer. You can track progress at https://github.com/handsontable/handsontable/issues/5017 the last commit has been made 2 days ago.
Got it. Thanks!
you’re welcome 
Please update. The issue has been solved.