Hi,
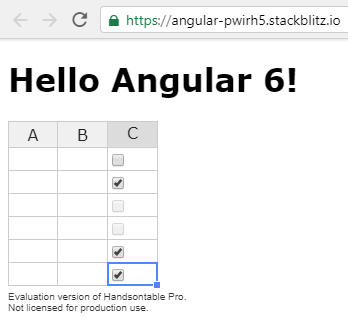
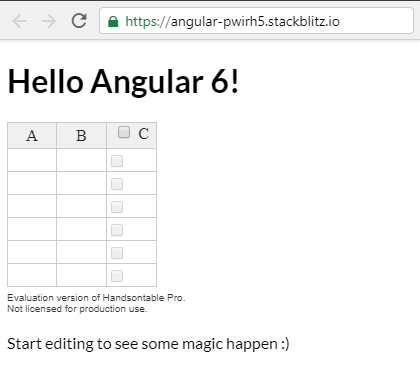
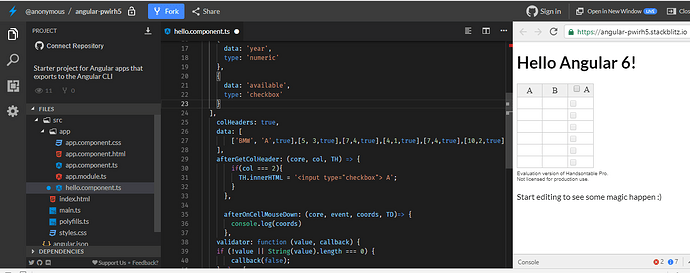
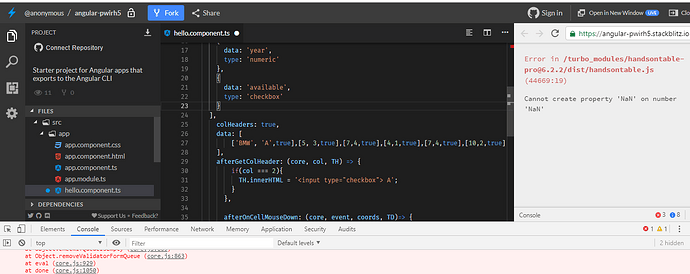
In the code below, we have Column C(I have renamed it to C now, and is the 3rd column) and has the checkbox in the header. When I click it, then it produces the error. Just please copy paste the code below, in the link
import { Component, Input } from ‘@angular/core’;
import * as Handsontable from ‘handsontable-pro’;
@Component({
selector: ‘hello’,
template: <h1>Hello {{name}}!</h1> <hot-table [licenseKey]="lickey" [settings]=settings></hot-table>,
styles: [h1 { font-family: Lato; }]
})
export class HelloComponent {
settings={
columns: [
{
data: 'car'
},
{
data: 'year',
type: 'numeric'
},
{
data: 'available',
type: 'checkbox'
}
],
colHeaders: true,
data: [
[‘BMW’, ‘A’,true],[5, 3,true],[7,4,true],[4,1,true],[7,4,true],[10,2,true]
],
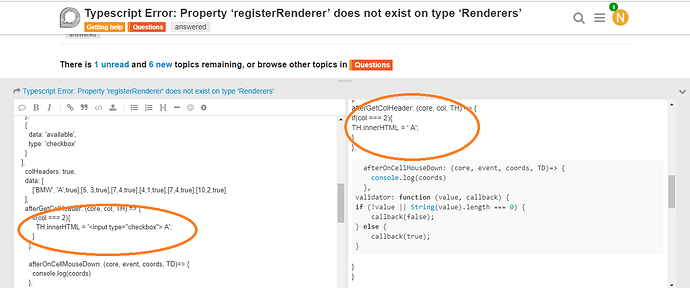
afterGetColHeader: (core, col, TH) => {
if(col === 2){
TH.innerHTML = ‘ C’;
}
},
afterOnCellMouseDown: (core, event, coords, TD)=> {
console.log(coords)
},
validator: function (value, callback) {
if (!value || String(value).length === 0) {
callback(false);
} else {
callback(true);
}
}
}
@Input() name: string;
}
Thanks