Hi all,
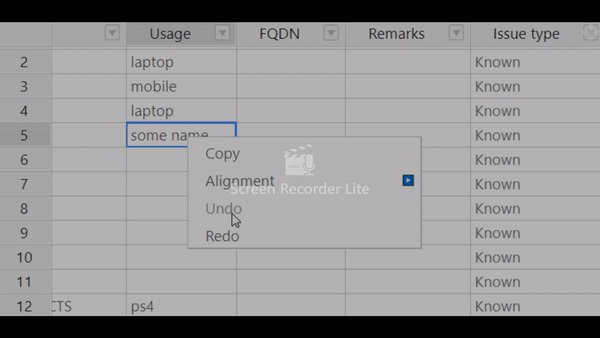
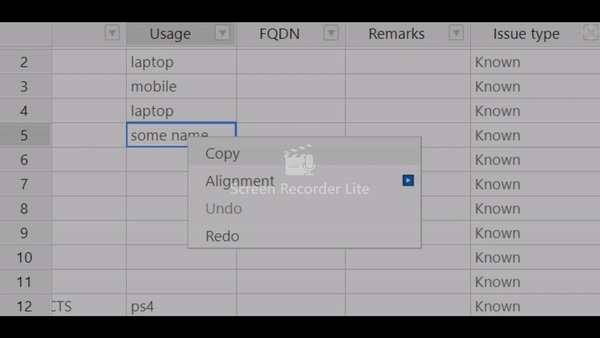
I’m using handsontable’s react wrapper. My issue is here when I do ctrl + z or undo from the context menu, the only previous cell which has been edited will get undone. no other cell/row/column will get undone. I’m using the latest version of handsontable (7.2.2) and react wrapper for handsontable (3.1.0).
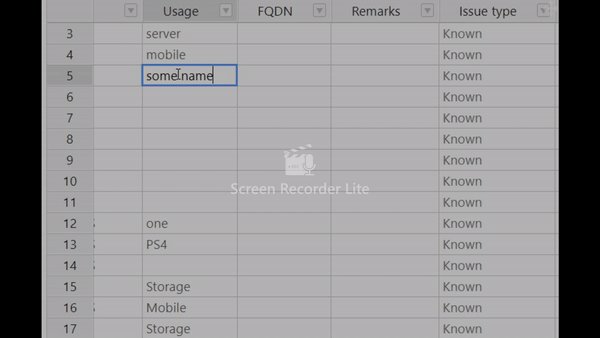
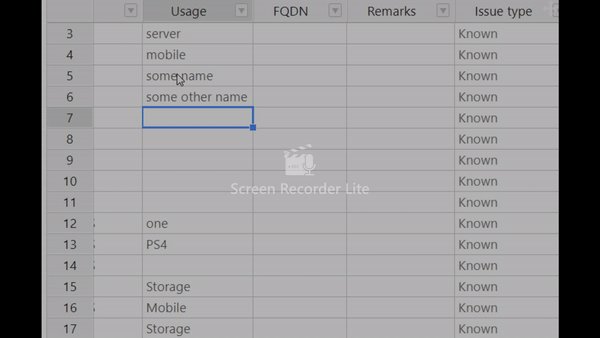
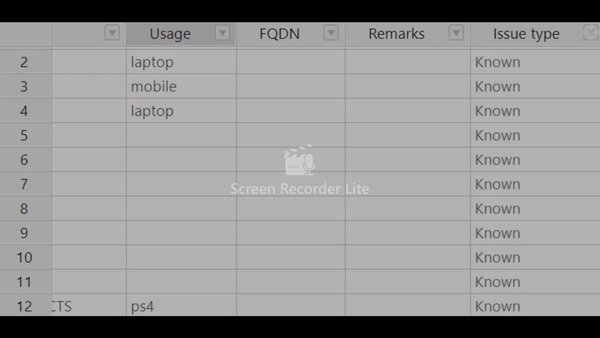
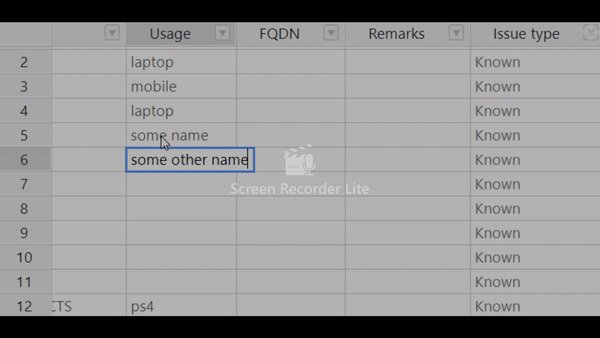
Below is the gif for my issue and notice that the performance is also very slow.


I’ve added a sample code in codesandbox. Code related to handsontable is almost the same. But in codesandbox it’s working fine and performance is also smooth. But why am I facing the undo and performance issue in my browser?
I’ve tried various browsers such as google chrome, firefox, and edge. In all the browsers the issue is the same.
This is the same issue which I’m facing when we edit multiple cells and when I try to undo only previous cell will get undone.
Please, someone, help me with this issue.
Thank you.
