Hello
I am having the same issue as in this thread (which is now closed but unanswered).
Version; 7.1.0
Demo: Default Handsontable Demo - JSFiddle - Code Playground (using CDN of latest version)
Workflow;
- I have a table that has some read only columns
- I remove a row using alter
- Run the undo function
Expected result; The row is restored with all values
Actual result; The row is restored but all read only columns are blank
I dont see an outstanding bugs for the undo/redo plugin.
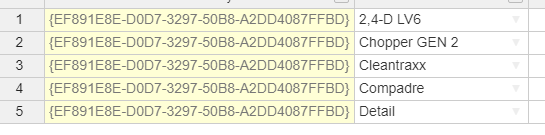
Original data;
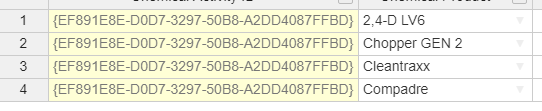
After delete;
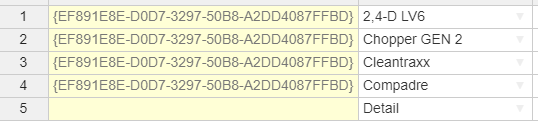
After undo;
I have just tried 7.1.1 and the problem is even worse. When I undo the delete all of the values are blank!
Hi @aleksandra_budnik thank you for the reply. Yes this is the same issue.
As per my comments the issue is actually worse at 7.1.1 as now all fields are blank (not just the read only ones). So I have stuck with 7.1.0 for now.
Will this be fixed any time soon? We will be purchasing Handsontable for our project but this issue is kind of a problem.
For 7.1.0 I am thinking I can work around the issue by setting the column to “writable” before the undo. If you have any examples of setting a column to writable and back during runtime that would help.
Thanks
I think that this is matter of picking the right callback. You can test this demo https://handsontable.com/docs/7.1.1/tutorial-using-callbacks.html to see what callbacks are called on this action and then try to use the updateSettings to change readOnly state for cells.
Ok I have worked around the issue with 7.1.0 by setting all columns to readOnly:false in beforeUndo and set them back to the correct state in afterUndo.
It would be good if this was fixed of course - and especially since at 7.1.1 the undo action destroys all data in the row (even if the column is writable).
1 Like
This issue was solved in v.8.4.0.