Hi all, I’m new to handsontable and face to a problem.
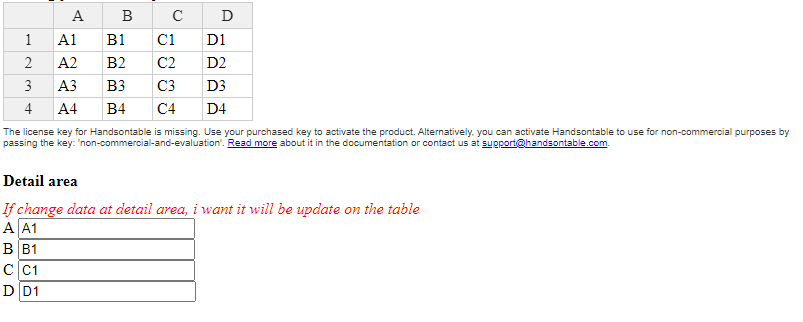
The screen have 2 area, the detail area to show the data at the specific row and the table area. Once i click at the row on table, the data of the row will show on the detail area.
I want the data at the row on table will be synchronized with the data at the detail area. If I change data at the detail area, it will be updated on the table and vice versa.
Is there any way to do that ? I can’t update data at the table on change data at the detail area.
Hi @TonyNguyen
Once you catch the detailed area’s input change, youu can use the setDataAtCell to replace the value in Handsontable triggered by the v-on:keyup event on a specific input.
Here is the logic https://jsfiddle.net/o2ny05r3/2/ for the first input.
ps. I added the outsideClickDeselects: false option to the demo. As a result, the cell in the Handsontable table is still selected even after you move focus to the detailed area. This way you can read the Handsontable getSelected() method to get selected cell coordinates and then use them to determine which row is being edited.
1 Like
Thanks for helping, it’s work well !
I’m glad I could help. If you need anything more I’m here to help