Hi Alek
I’m designing a table and I’m stuck with the design functionality regarding the Validation, before change and after change events to avoid the indefinite Loops.
I’ve reading and seen that beforeChange at the core settings can be use to assign default values for empty and new rows(if this is correct).
I want to do the data validation, should I set the validator on the columns core settings?
my main questions are:
should these events (before-after change and validators) be place as Hooks or at the core initial settings of the table?
What is the proper sequence with these events? I mean if the user types in a new line, the beforeChanges is triggered assigning default values to the other hidden/calculated cells, but then this triggers validation and then it triggers afterChange on every cell, the exercises I have done always result on infinite loops, just want some advice on how to properly design it the table
Hi @adonisbriceno,
You can use beforeChange to dynamically add changes. Please look at the following example: https://jsfiddle.net/z7avfrhk/.
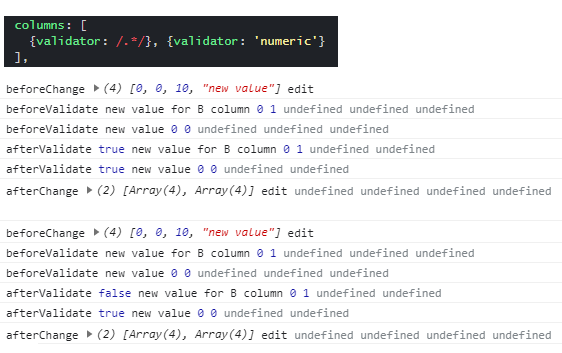
I consoled log beforeChange, afterChange, beforeValidate and afterValidate hooks. As you can see, beforeChange might expand the changes list. Added items will go through validation.
Alternatively, you can use the source argument of setDataAtCell to omit conditionally before*/after* hooks.
Hi Piotr, thanks for your reply being analyzing the example you attached and it can be seen thorugh the console that when a cell is edited the event sequence goes:
beforeChanges => beforeValidate => afterValidate => afterChange
But how the validator set at the core options interacts with this sequence? and if I dont use a general validator, but instead a validator per column ?
It doesn’t matter if you define an instance or per-column validator - if all the cells are taking part in the validation process the outcome is the same
Here’s a change from the instance validator to a per-column one
I also do not see the question about the loop being provided so I’m adding this demo where I use the last parameter of the setDataAtCell method to pass a source (string) to block the loop via IF statements that checks the source.
And, that’s
I’ve reading and seen that beforeChange at the core settings can be use to assign default values for empty and new rows(if this is correct).
and interesting though. Do you plan to add the data and hide it or maybe prepare a placeholder when new rows are added?
Hi Alek thanks for your response,… well both,… hidden data and placeolder for the visible col/rows
Sounds great! If you’d find any obstacles let me know.
ps. Just to remind that we have a placeholder functionality that can be used per column https://jsfiddle.net/u79dc1e4/
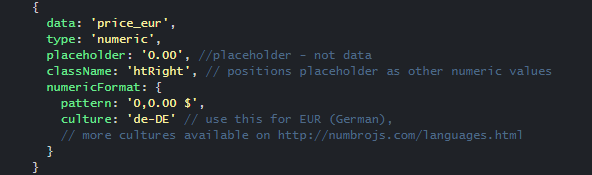
Alek thanks for your reply I have forgotten about the placeholder it has been very useful and I have implemented it since your comment… btw, how can I make the placeholder to have the same alignment/format from the column,… e.g. if it is a numeric column, and I’m putting 1 as a placeholder, it aligns it to the left instead to the right
I have placed the tip in the above demo ![]()
You can use a predefined htRight className. Or create a custom class that aligns the content.
thank Alex… you can close this discussion I have another consultation regarding formulas but I’ll open a new discussion. Cheers
OK, thank you for the update