I’m trying to use the vuejs version of handsontable in a chrome extension and the usage example in github seems to work just fine until I try to add/use contextMenu or dropdownMenu. I’m using this boilerplate.
Uncaught TypeError: Right-hand side of 'instanceof' is not callable
at Cursor.getSourceType (cursor.js:76)

"@handsontable/vue": "^4.1.1",
"handsontable": "^7.4.2",
"vue": "^2.6.10",
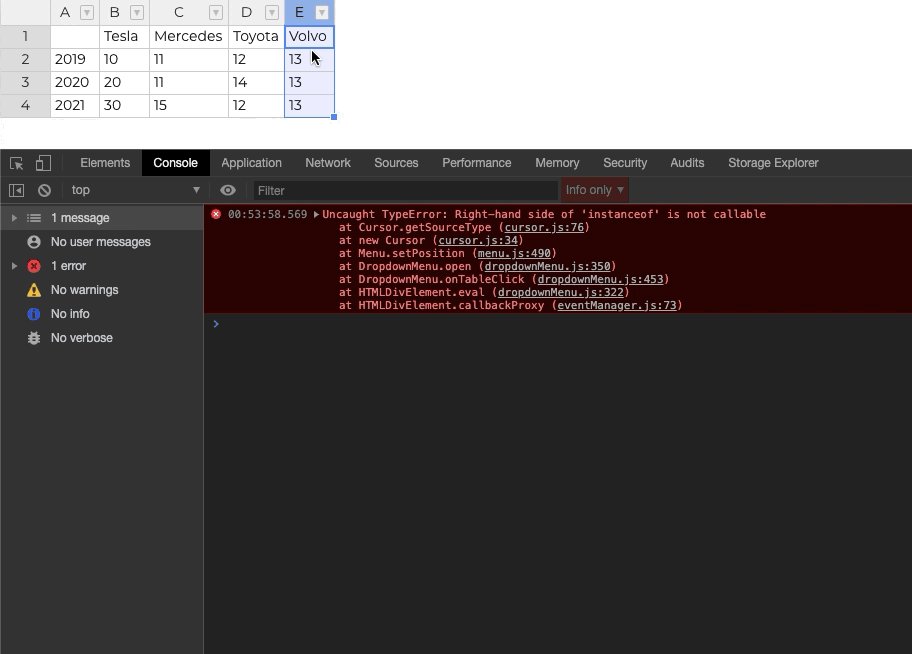
00:53:58.569 cursor.js:76 Uncaught TypeError: Right-hand side of 'instanceof' is not callable
at Cursor.getSourceType (cursor.js:76)
at new Cursor (cursor.js:34)
at Menu.setPosition (menu.js:490)
at DropdownMenu.open (dropdownMenu.js:350)
at DropdownMenu.onTableClick (dropdownMenu.js:453)
at HTMLDivElement.eval (dropdownMenu.js:322)
at HTMLDivElement.callbackProxy (eventManager.js:73)
getSourceType @ cursor.js:76
Cursor @ cursor.js:34
setPosition @ menu.js:490
open @ dropdownMenu.js:350
onTableClick @ dropdownMenu.js:453
eval @ dropdownMenu.js:322
callbackProxy @ eventManager.js:73
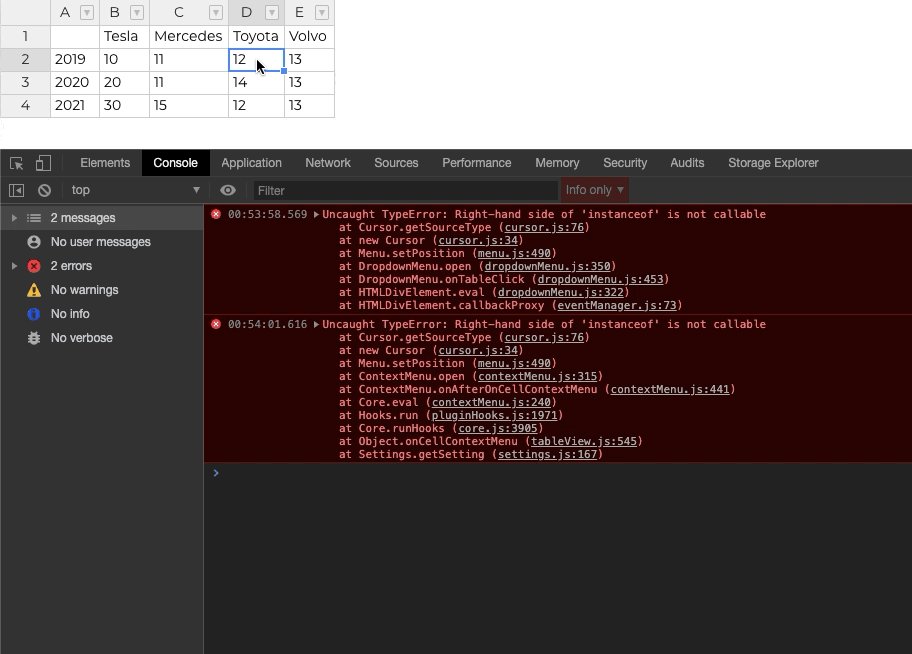
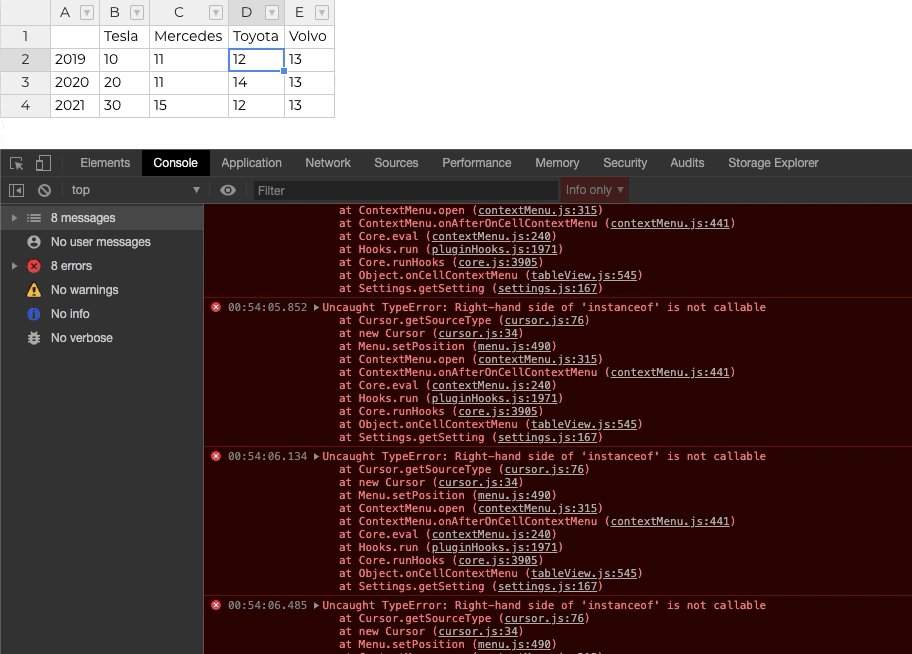
00:54:01.616 cursor.js:76 Uncaught TypeError: Right-hand side of 'instanceof' is not callable
at Cursor.getSourceType (cursor.js:76)
at new Cursor (cursor.js:34)
at Menu.setPosition (menu.js:490)
at ContextMenu.open (contextMenu.js:315)
at ContextMenu.onAfterOnCellContextMenu (contextMenu.js:441)
at Core.eval (contextMenu.js:240)
at Hooks.run (pluginHooks.js:1971)
at Core.runHooks (core.js:3905)
at Object.onCellContextMenu (tableView.js:545)
at Settings.getSetting (settings.js:167)