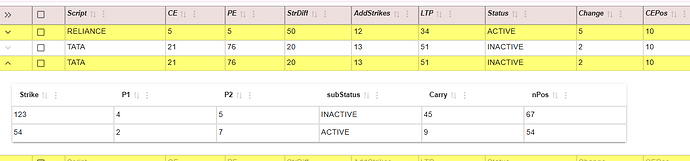
The main thing I want is the children rows to have different columns than the parent grid. And I want those column names to be shown when user expands a particular row. Something like this
As you can see the main grid have different col headers and the children have different colheaders which are visible only when the user expand a particular row.
Please help me implement this
Hi @sarthak.oyo
Thank you for contacting us. Something like this might be quite hard to achieve. The main issue is that in Handsontable you can’t define more than one layer of column headers (nested headers works differently) inside the nested rows.
Also, in the picture you sent it looks like the second table is drawn as a different instance and is not aligned with the structure above. That also is not possible with Handsontable.
You can read more about our nested rows structure and check the examples here: https://handsontable.com/docs/javascript-data-grid/row-parent-child/