When click any header to sort, the grid sorts and the width shrinks from the initial display.
Why shrink?
For example, even in a demo.
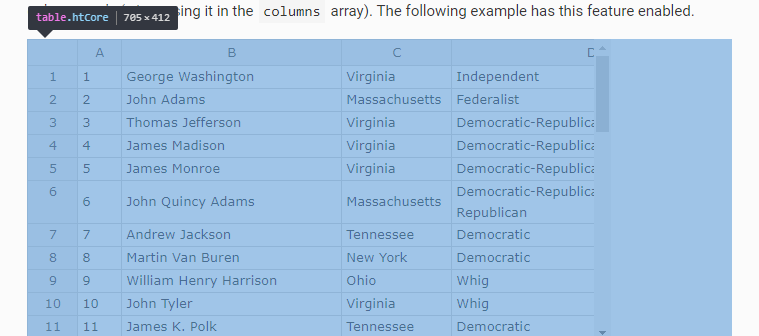
https://docs.handsontable.com/3.0.0/demo-sorting.html
I do not want to shrink the width.
Is there a way to do not shrink the width ?
Hi @m.furukawahara
Can you record it please?
I am not able to replicate it using Chrome or Ie on Windows 10. Here’s what I get

Hi aleksandrea_budnik.
Thank you for the reply.
using Chrome on Win7.
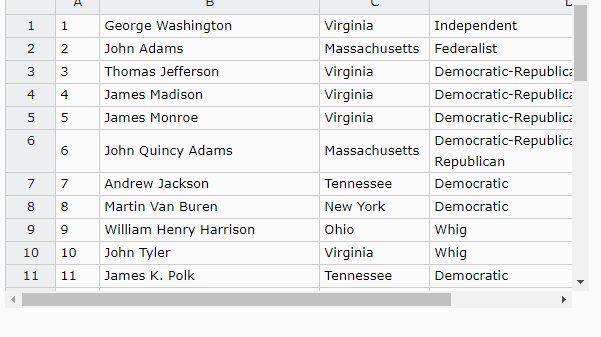
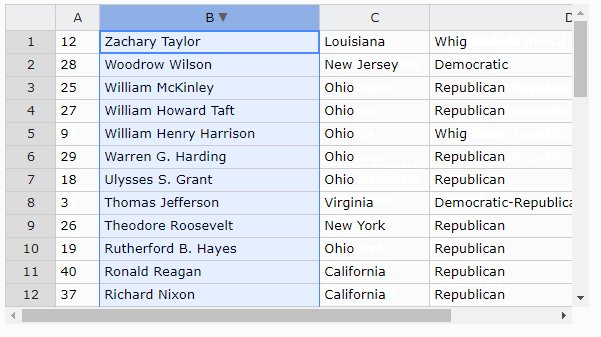
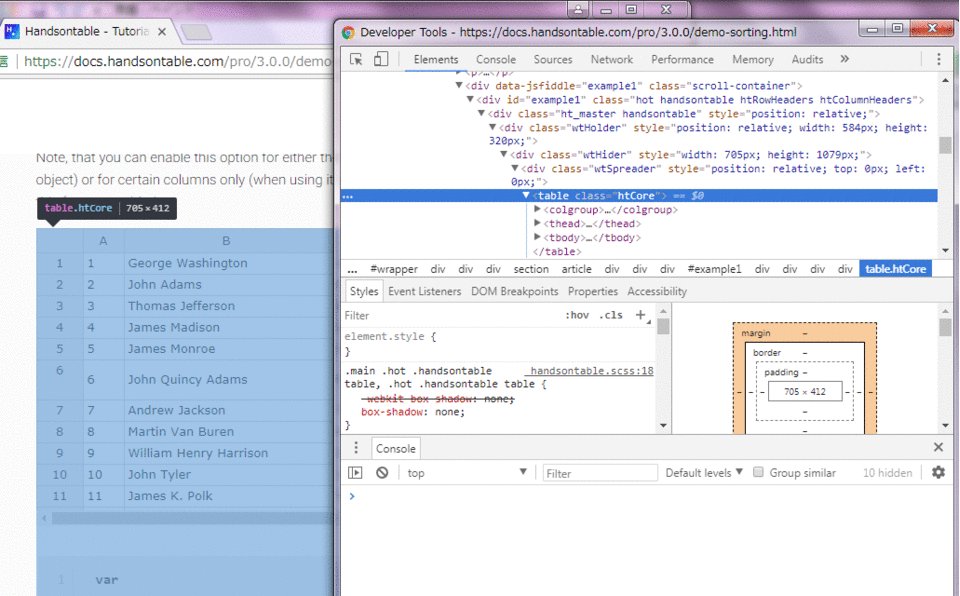
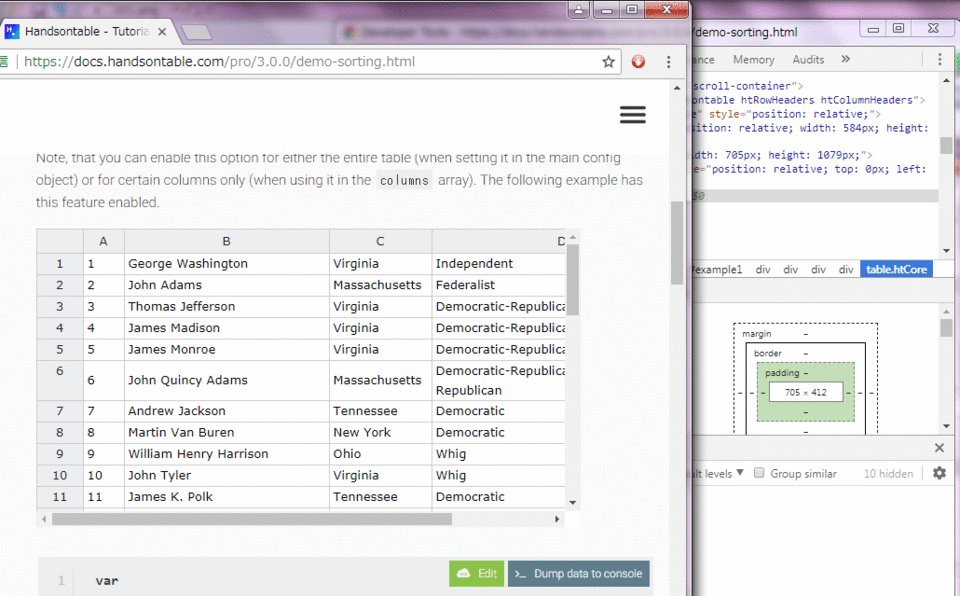
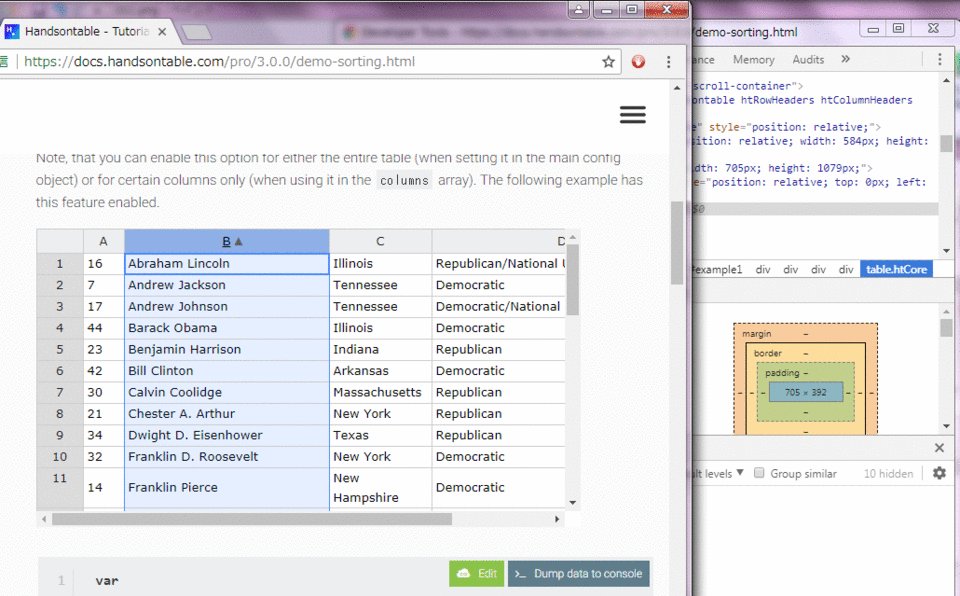
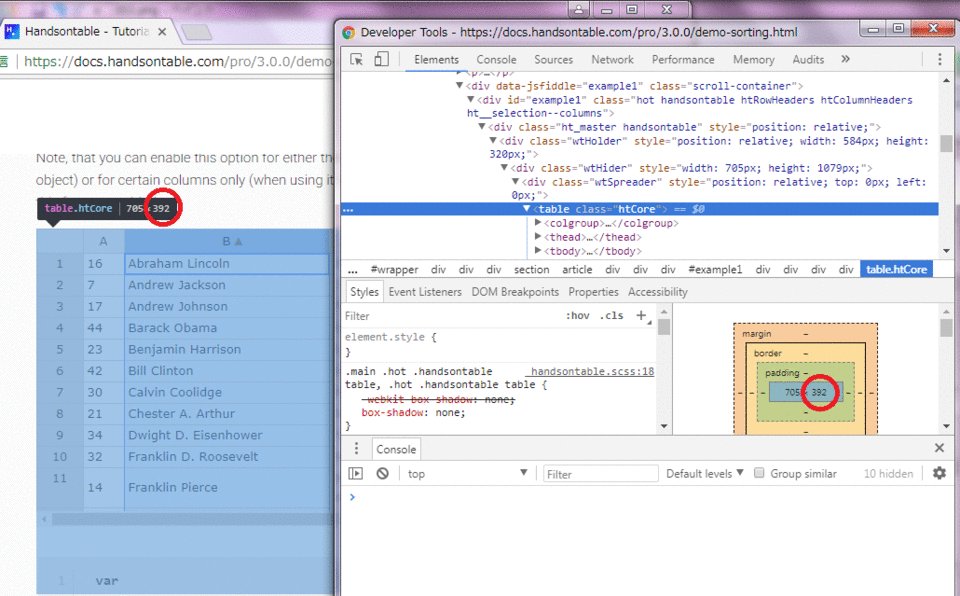
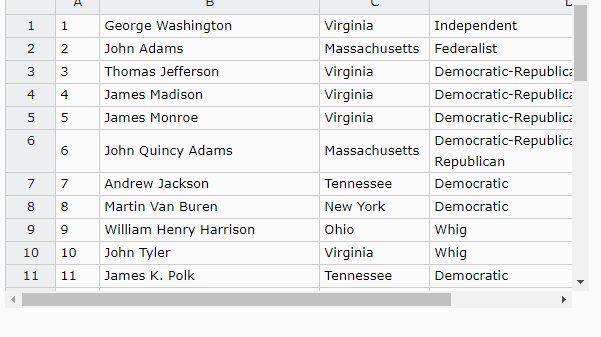
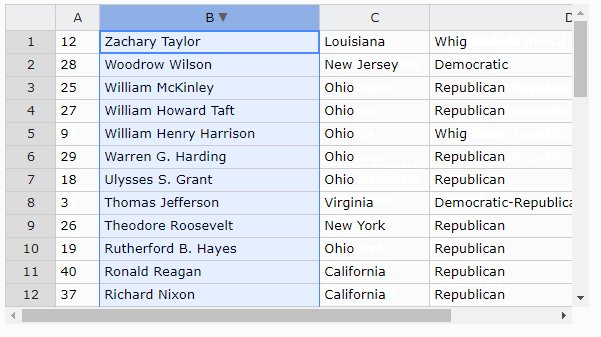
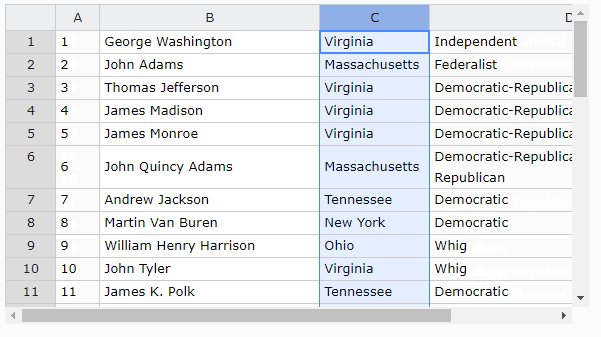
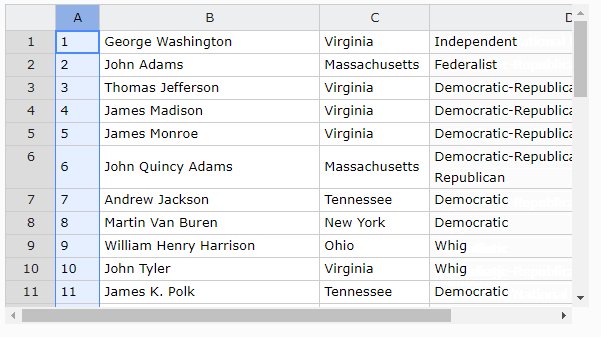
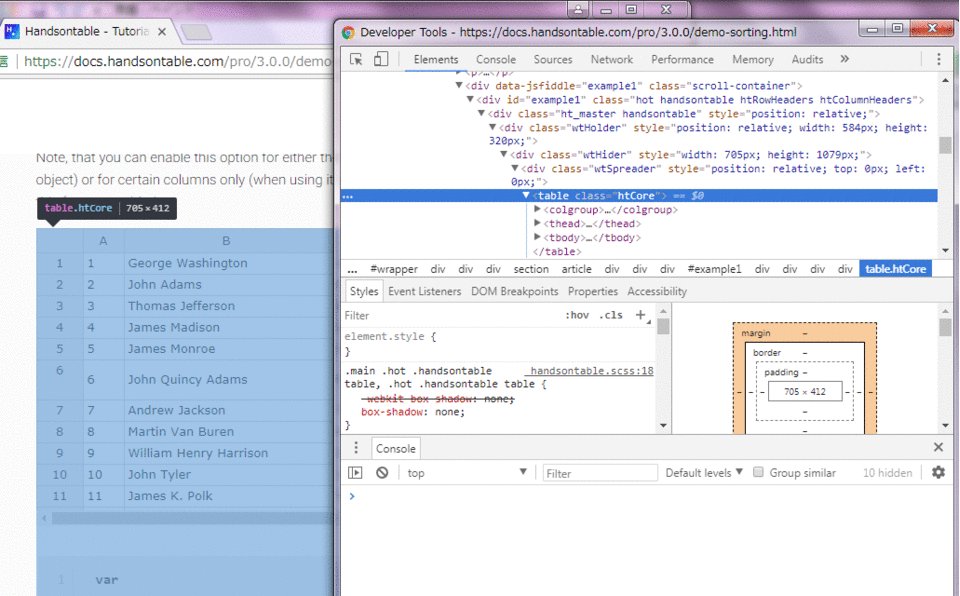
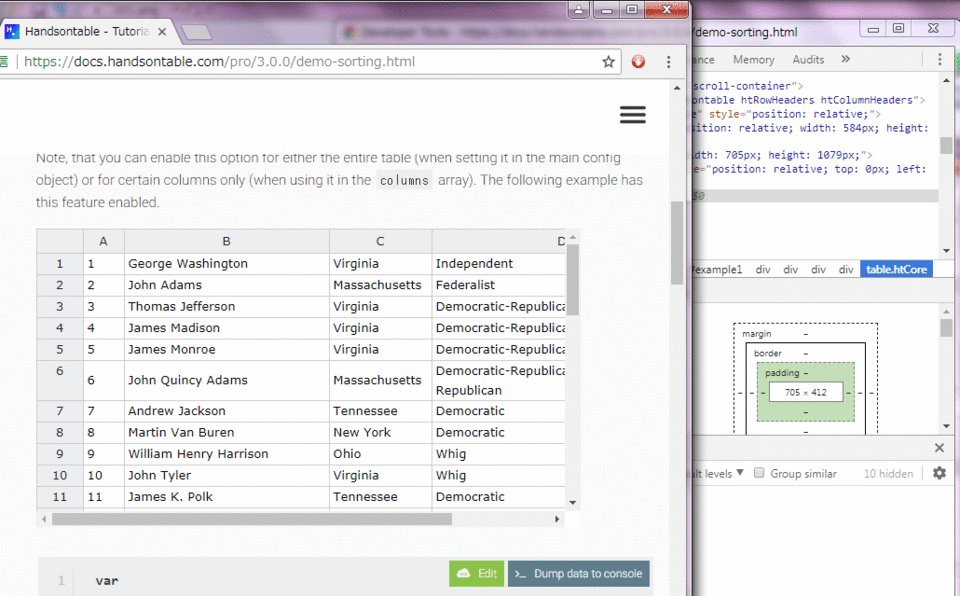
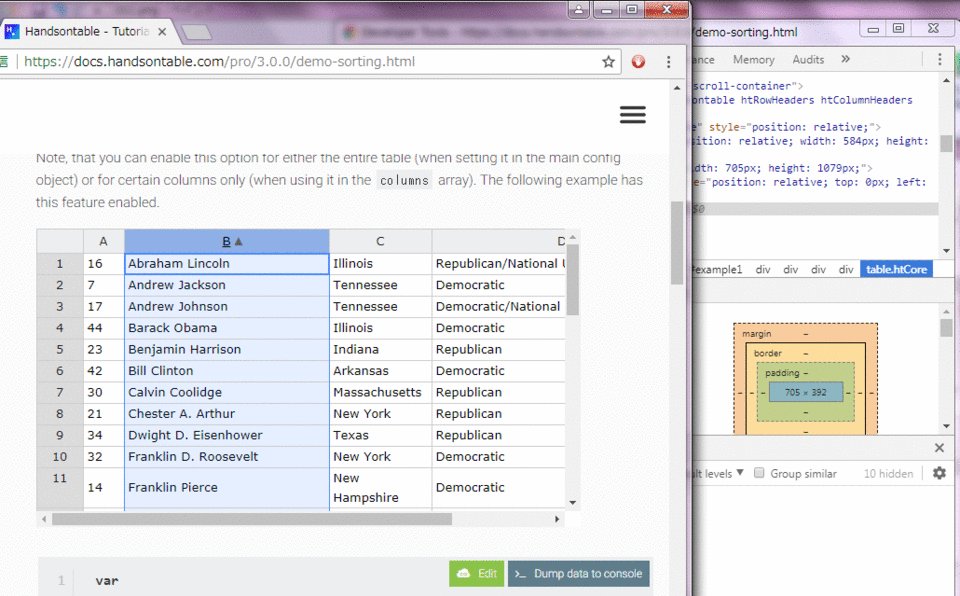
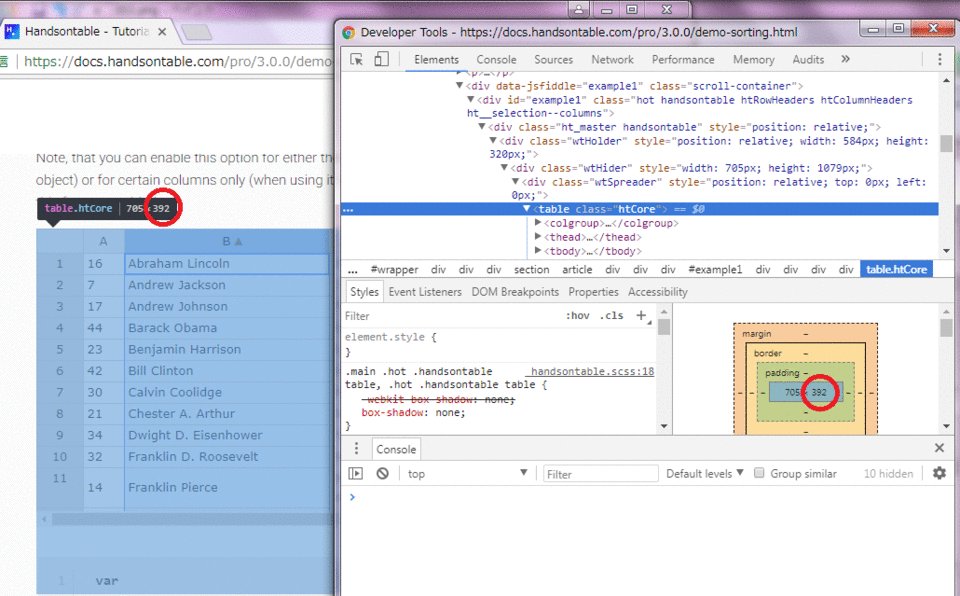
Please look at this image.

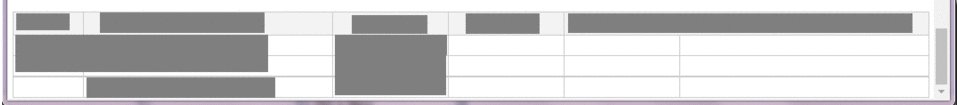
Before
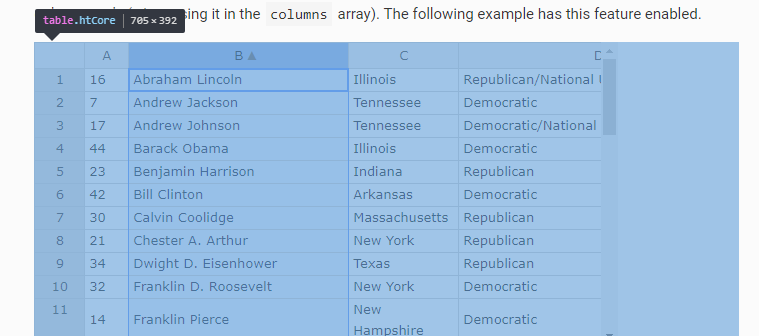
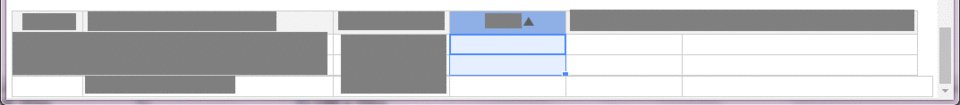
After
It looks like in my example the table became shorter by 20px. That is unexpected.
Thank you for sharing this example. I will pass it to our devs.
1 Like
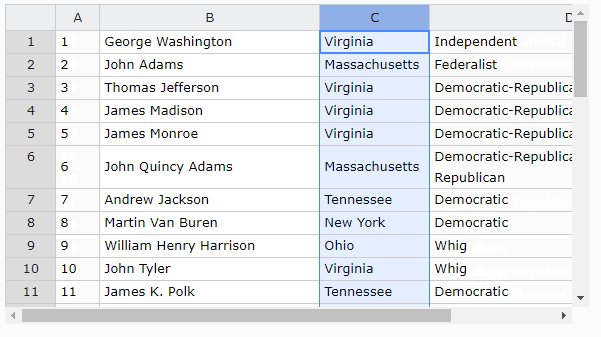
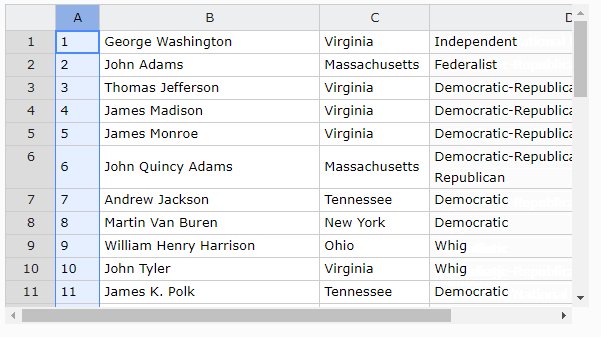
and, one more.
This is a table with two tables of the same width arranged vertically.
The sorted upper table shrinks.

That looks like a more extreme misalignment example. Can I ask you to share a demo of that? I understand that you need to protect data so it can be anything fake in this cells. Surely the content does not have a bigger impact on this case (maybe the length of a query).
Please give me some time.
I will make a sample.
1 Like
Thank you. I have replicated the issue.
I’ve simplified it as much as possible and it doesn’t seem any anything can be done as a workaround so I’ve posted it on our Github board https://github.com/handsontable/handsontable/issues/5120 for the dev check.
I will let you now as soon as it gets fixed.
1 Like
Please update. The issue is gone.
1 Like