Hi,
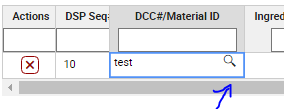
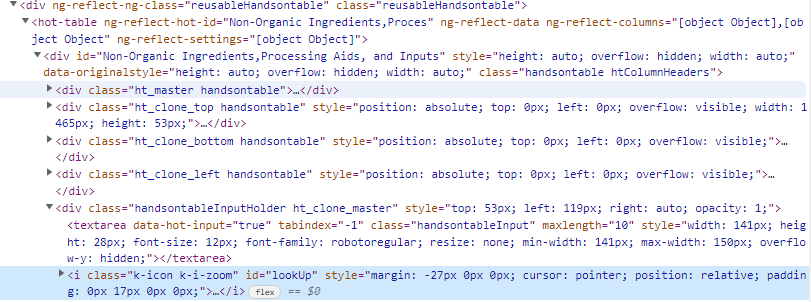
In our application, we have a lookup field in handsontable. The field data type is text and lookup icon is placed inside the text field.
While trying to enter text values inside the field, the lookup icons gets elevated and not working on click. It comes back working, only when we click outside of the table.
Is there any fix for this issue, i.e even when we try to enter text we should be able to click the lookup icon for popup. Or else, a justification for this issue would be great.
Attached the image of the field and inspected element.
Thanks,
Karthik
Hi @kvengadachalam
As this is not a standard UI element of Handsontable we might need to perform a code review. But maybe we can start with some examples. Is the test box with the icon a Handsontable cell and in the renderer mode (just selection, no edition)? If so, I recommend running the logic for the icon via afterOnCellMouseDown hook based on the event.target.className where the className stands for the icon class.
Hi,
Sorry for late reply, actually we have tried afteronCellMouseDown hook, the issue got resolved. Thanks!
Great, thank you for the update. We can close the topic.