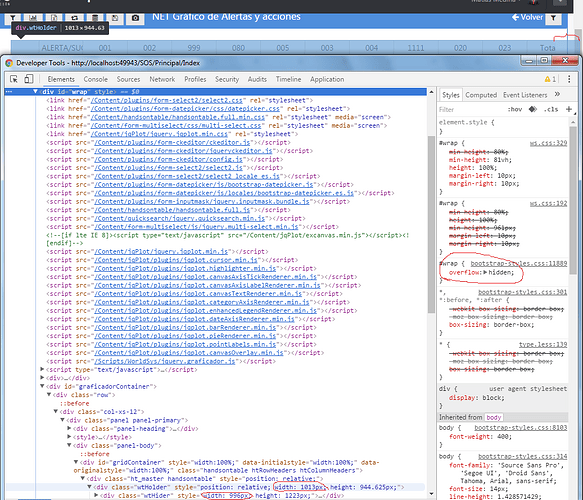
I solved this issue adding a function that substract the padding and the borders pixels that are contained from the table to the div that have “overflow” set in a value different to “visible”
at the line 5137
getPaddings: function (elem, container) {
var sum = 0;
var el = elem;
var trimmingContainer = container;
while (el && el.style && trimmingContainer !== el) {
var computedStyle = window.getComputedStyle(el);
var padding = parseInt(computedStyle.getPropertyValue('padding'), 10);
var border_l = parseInt(computedStyle.getPropertyValue('border-left'), 10);
var border_r = parseInt(computedStyle.getPropertyValue('border-right'), 10);
if (padding > 0) sum = sum + (padding * 2);
if (border_r > 0) sum = sum + (border_r);
if (border_l > 0) sum = sum + (border_l);
el = el.parentNode;
}
return sum;
},
after adding this function change the line 5164 (former 5148)
from
this.holder.style.width = getStyle(trimmingElement, 'width');
to
this.holder.style.width = (parseInt(getStyle(trimmingElement, 'width')) - this.getPaddings(this.wtRootElement, trimmingElement)) +'px';
I need to do the same change in another object
now in the line 5927 insert the following function
getPaddings: function (elem, container) {
var sum = 0;
var el = elem;
var trimmingContainer = container;
while (el && el.style && trimmingContainer !== el) {
var computedStyle = window.getComputedStyle(el);
var padding = parseInt(computedStyle.getPropertyValue('padding'), 10)
var border_l = parseInt(computedStyle.getPropertyValue('border-left'), 10);
var border_r = parseInt(computedStyle.getPropertyValue('border-right'), 10);
if (padding > 0) sum = sum + (padding * 2);
if (border_r > 0) sum = sum + (border_r);
if (border_l > 0) sum = sum + (border_l);
el = el.parentNode;
}
return sum;
},
and change the line 5966
from
return Math.max(width, trimmingContainer.clientWidth);
to
return Math.max(width, (trimmingContainer.clientWidth - this.getPaddings(this.instance.wtTable.wtRootElement, trimmingContainer)));
that solve the problem.
thanks for all