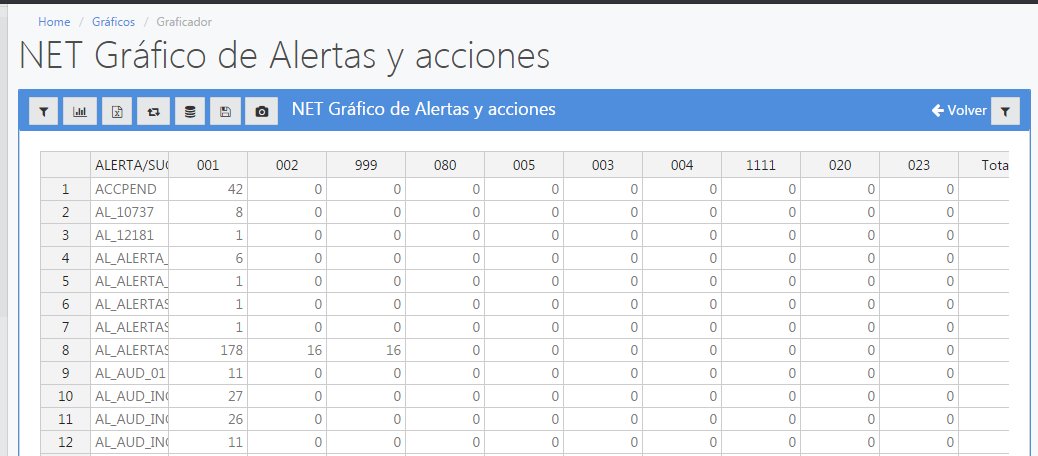
I’m using bootstrap, and my main content is located in a div that use the style overview:hidden
handsometable calculate the size of the divs .wtHolder and .wtHider in a different ways if all the containers (divs) have the property “overview” equal to ‘visible’ or empty than any of them have overview:hidden, then when i use a div with overview in hidden it hide some of the content.
i realized that this function locate that special property on the containers: getTrimmingContainer.
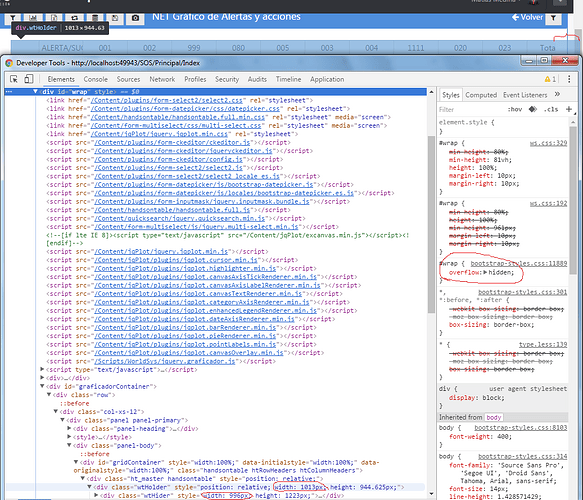
here i show some html code
I added some style sheet definition to change the overview property, as a workaround. and it works in the mean time, but the property try to avoid the problem of a extra large content in the page and i cant just change that property in my final site.
Could you review the width calculation?
tell me if you need something else to do your tests